Novedades de la versión 10
Nuevas plantillas de sitios web
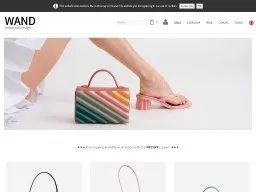
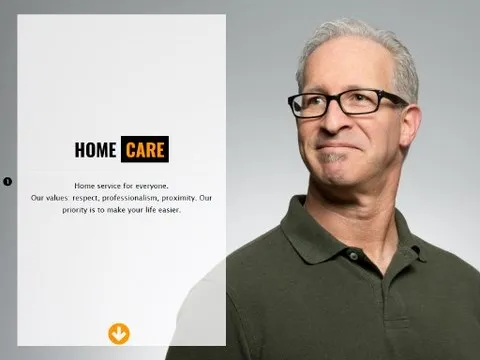
La mayoría de las nuevas características de E-COMMERCE de la versión 10 son explotadas tanto por las nuevas plantillas de sitio Wand y BikeProd como por otras características principales utilizadas por VillaBella y HomeCare. Todas estas plantillas de sitio se pueden visitar como demostración, pero también se pueden utilizar para iniciar su nuevo sitio web
¡Que tengas un buen recorrido!
Cuentas de clientes
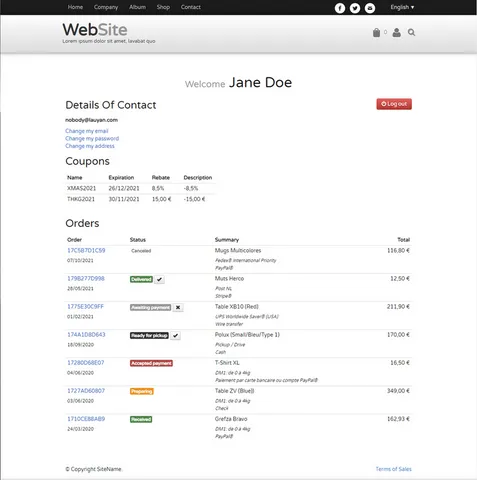
Al comprar en su sitio de comercio electrónico, sus clientes ahora pueden crear o conectarse a su cuenta de cliente. La creación de una cuenta no es obligatoria, pueden continuar comprando como invitado. Los clientes registrados tendrán un historial y un seguimiento de todas sus órdenes, y podrá cancelarlas o para notificarle en su buen servicio. Podrá crear cupones de usuario individuales para usuarios registrados de la oficina posterior de su sitio y seguir el monto total de sus clientes.
Imágenes por subgroplados
Ahora es posible mostrar un subconjunto de imágenes específicas para el subprograma seleccionado por el visitante y esto se puede hacer de dos maneras diferentes y complementarias:
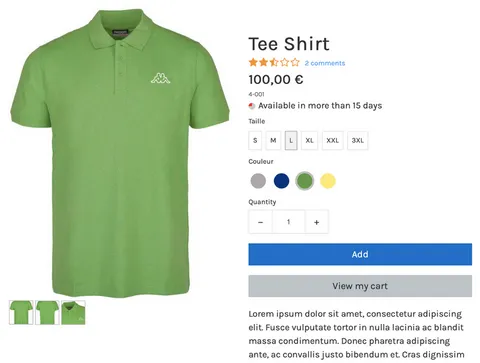
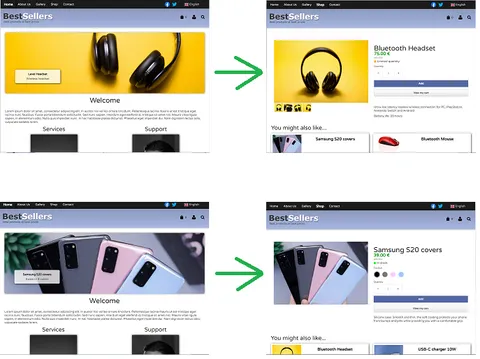
- Para los valores de una categoría de subproducto. Por ejemplo, si vende camisetas para las cuales el visitante puede elegir el tamaño, el tipo y el color (tres categorías que puedan generar muchas combinaciones posibles), puede solicitar que muestre un subconjunto de imágenes de acuerdo con el color seleccionado por el visitante, como se ilustra en esta página.
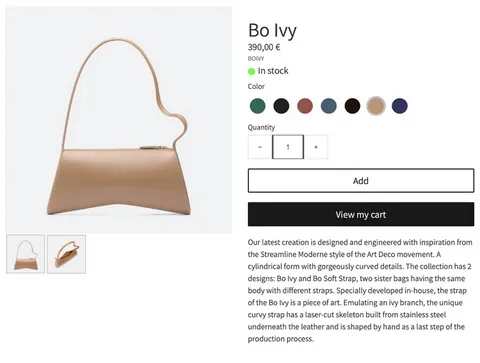
- Para una combinación específica de categoría de subproducto. Por ejemplo, si está vendiendo un producto altamente personalizable, podrá indicar para cada combinación posible, la (los) imagen (s) que verá el visitante, como se ilustra en esta página.
Para usar esta nueva función, debe agregar todas las imágenes que se pueden mostrar en el primer párrafo de la hoja del producto y elegir el modo "Miniaturas", luego en la configuración de los subdroducción indican para un valor de categoría (un color , un tamaño ...) o una combinación de categorías La lista de imágenes para mostrar. Por ejemplo, si agrega 10 imágenes a un producto, que tiene tamaños y colores personalizables, puede indicar que para el color "azul" desea que el visitante vea las imágenes "1, 2, 3", que para el color "rojo" Serán las imágenes "4, 5, 6" o que para una combinación "RED / XL" sean las imágenes "7, 8".
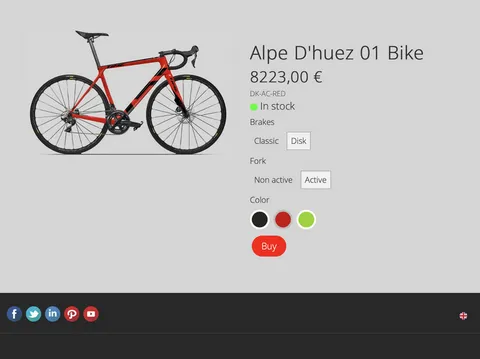
Nuevas páginas de productos
Ahora se muestran la información de un producto (precio, tamaño, tipo, color ...), aparte de sus imágenes en un diseño que se muestra perfectamente en los teléfonos inteligentes:
- Una presentación moderna con imágenes más grandes.
- Los tamaños / tipos / colores ahora están haciendo clic en los botones, ya no más no las listas desplegables inconvenientes
- La elección de un color de producto se puede hacer haciendo clic en parches de colores. Para hacer esto, simplemente seleccione el color deseado en la ventana de configuración del subprograma.
- El campo de cantidad ahora se puede modificar haciendo clic en los botones grandes "+" y "-"
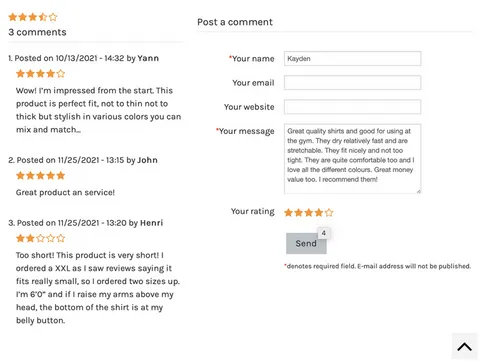
- Cuando el blog I-Service se activa en un catálogo con una calificación de estrellas habilitada, las calificaciones de los clientes para un producto aparecen bajo su título.
- Las insignias de descuento están ahora en formato SVG para una pantalla perfecta
- Los códigos de referencia de productos y subproductos ahora pueden tener hasta 30 caracteres de longitud (en lugar de 13 anteriormente)
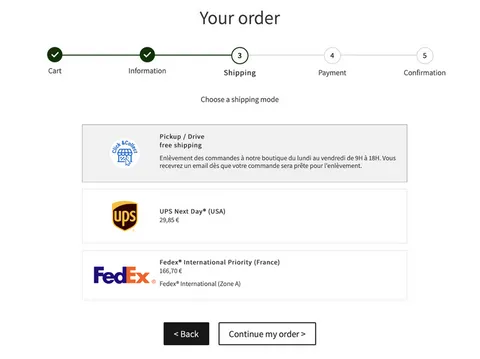
Selección de modo de pago y envío más fácil
En la página de pago, los iconos de los modos de envío y pago están ahora en formato SVG para una pantalla perfecta en todos los dispositivos, y la selección del modo de envío y pago ahora se realiza haciendo clic en los botones grandes para una mejor experiencia de usuario en teléfonos inteligentes . Además, los modos de envío ahora están ordenados por los precios (desde el más barato a lo más caro) para limitar el abandono del carrito.
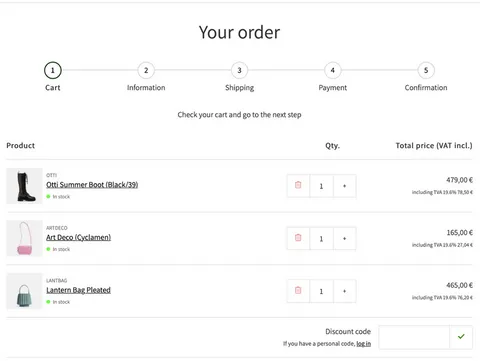
Proceso de pago rediseñado
Se han realizado muchos cambios en el proceso de pago para reducir el abandono del carrito:
- Una barra de progreso con grandes números de paso permite que el cliente vea claramente en qué etapa está exactamente en el proceso (especialmente en un teléfono inteligente). Esto se ha demostrado que limita el abandono del carrito.
- El carrito de compras ahora muestra datos menos innecesarios, como el precio unitario, pero en su lugar, en su lugar, más información útil, como algunas miniaturas de los productos solicitados. Un punto tranquilizador para el cliente al validar el contenido de su carrito.
- Las cantidades de los productos presentes en el carrito de la compra se pueden cambiar mucho más fácilmente (especialmente en teléfonos inteligentes) haciendo clic en los botones grandes.
Modo de carrito de un solo producto
Este nuevo modo opcional del carrito de la compra permite solo compras inmediatas de un producto a la vez. Este modo se puede utilizar para las tiendas que venden servicios o productos que por su naturaleza se compran individualmente y, por lo tanto, no requieren ninguna administración de carros (producto único, servicios, etc.). Cuando este modo se activa en las opciones de configuración del carrito de compras, su tienda en línea evoluciona de la siguiente manera:
- El icono del carrito de compras ya no aparece en el tema del sitio.
- Los botones "Agregar al carrito" y "Ver mi carrito" en las páginas del producto se reemplazan por un botón "Buy"
- Cuando se hace clic en un botón "Comprar", el visitante se redirige al proceso de pago
La plantilla de BikeProd es un ejemplo de un sitio que utiliza el modo de un solo producto.

Pago Stripe
El sistema de pago en línea de la raya ahora es compatible. Además de aceptar las principales tarjetas bancarias (VISA, MASTERCARD, American Express), también le permite aceptar el pago de la transferencia bancaria Sepa, así como de otros tipos de pagos (ideal, pospago y ClearPay, Alipay, BECS Débito Directo, Boleto, EPS, Giropay, Klarna, Oxxo, P24 y Sofort). Este sistema de pago cada vez más popular es apoyado por muchos países y en muchas monedas. Para la raya para trabajar, una versión 5.6 o superior de PHP, así como la biblioteca "CURL", debe instalarse en su servidor host, y su sitio debe ser asegurado por HTTPS con una versión 1.2 o superior de TLS.

Supporte PHP 8
Lanzado al final de 2020, la versión 8 de PHP comienza a instalarse y utilizar cada vez más en servidores web, especialmente porque es casi un 20% más rápido que la versión anterior 7.4.
Si su anfitrión ofrece o requiere que actualice a la versión 8 de PHP para mejorar el rendimiento de su sitio, puede hacerlo en cualquier momento y complete la tranquilidad con TOWeb 10.
Blog y mejoras de calificación de estrellas
La calificación de las estrellas ahora se muestra con los comentarios de los visitantes. Las estrellas ahora se muestran como imágenes SVG para una presentación perfecta en teléfonos inteligentes, y su color puede ser personalizado. En una página de productos de catálogo, la nota se muestra debajo del título del producto con un enlace para acceder directamente a las revisiones de productos. Finalmente, el formulario para agregar comentarios ahora se muestra junto a los comentarios y no más abajo (excepto en los teléfonos inteligentes).
SVG Images Soporte
Ahora es posible insertar imágenes SVG en sus páginas. Este formato de imagen vectorial se muestra perfectamente en todo tamaño de pantalla y es mucho más liviano que los formatos de imagen tradicionales. Este es el formato de imagen ideal para usar para iconos o ilustraciones. La mayoría de las imágenes provistas de Toweb (Botones compartidos, banderas de idiomas, insignias de descuento ...) están ahora en este formato. Las ilustraciones de SVG se pueden encontrar fácilmente en Internet, o en sitios como https://undraw.co/illustrations.

Tarjetas deslizantes
El objeto "Tarjeta" en un párrafo ahora puede desplazarse a todos sus elementos horizontalmente. Esto puede ser útil al presentar su lista de socios o patrocinadores, para resaltar la lista de sus nuevos productos, para mostrar una selección de comentarios de usuarios, testimonios o fotos (ejemplo en la plantilla de VillaBella).
Theme Slider Images Enlaces
Ahora se puede configurar un enlace en la imagen del carrusel para abrir una página de su elección. Esta nueva opción permite a los visitantes navegar simplemente haciendo clic en una imagen de carrusel y simplificar la memorización de sus temas (páginas, catálogos, álbumes, etc.) porque también usan esta imagen en sus páginas.

Efectos de apariencia en los párrafos cambiados
Pantalla completa y formulario de búsqueda
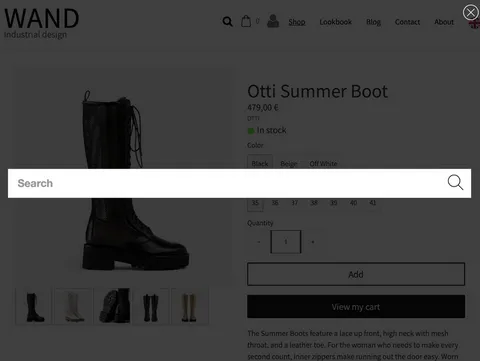
Para ahorrar espacio en el tema / diseño de su sitio (especialmente en teléfonos inteligentes), el campo de búsqueda de su sitio ahora puede aparecer en pantalla completa después de hacer clic en el icono de búsqueda. Para activar esto, vaya al editor CSS del "tema", seleccione el elemento "Buzón de búsqueda" y active su opción "Botón de búsqueda", así como su "Mostrar el campo de búsqueda después de hacer clic en".

Imagen de fondo solo en la página de inicio
Una nueva opción de tema permite aplicar una imagen de fondo solo a su página de inicio. Esta opción (accesible desde el editor CSS del "Tema", paso en las propiedades "Fondo" de la página "Sitio> Página> Contenido de la página> Tema> Elemento" Elemento), por lo tanto, le permite hacer variaciones y nuevos diseños específicos de su página de inicio Como, por ejemplo, en la plantilla de HomeCare.

Botón de desplazamiento mejorado hacia abajo
En los temas que comienzan con un párrafo de altura de página completa, el botón "Desplazamiento hacia abajo" ahora se puede animar (varias veces o sin cesar) con un efecto de rebote o aleteo (zoom) para atraer la atención del visitante para continuar su / Su visita como por ejemplo en la nueva plantilla de VillaBella en la que también vemos que ahora está centrado en la parte inferior del contenido del párrafo y ya no está centrado en el centro de la página. Este botón de desplazamiento hacia abajo, así como la parte inferior de desplazamiento hacia arriba (regresando hacia la "parte superior de la página"), también tiene varias personalizaciones posibles de sus estilos para adaptarse mejor a su tema o gusto.

Enlaces suaves navegación
Una nueva opción de "desplazamiento vertical" se puede usar en un enlace al apuntar a otro párrafo de la misma página, lo que permite una animación de desplazamiento progresivo al párrafo objetivo. Esta opción se puede usar, en particular, cuando usa párrafos combinados con la opción "Altura completa" para permitir la pantalla de navegación suave en la pantalla al bajar o subir la página, como, por ejemplo, en una "página de destino" (es decir, un largo largo Página de inicio, tales como en la plantilla de HomeCare) o una página web de "estilo de PowerPoint-Style" compuesto por diferentes pantallas (es decir, tutoriales, lecciones, presentaciones, ...).

Accesibilidad mejorada y SEO
Las páginas de sus sitios ahora están optimizadas para mostrar una puntuación de accesibilidad del 100% y mejorar la experiencia del usuario de sus visitantes. Además, una nueva opción también le permite agregar las páginas de productos de todos sus catálogos en su archivo Sitemap para mejorar su visibilidad y su referenciación a los motores de búsqueda como Google y Bing.

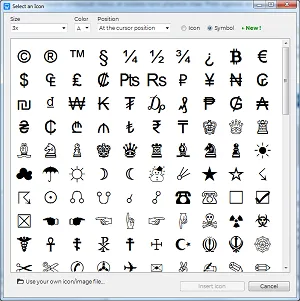
Símbolos para tus textos y botones
Más de 300 símbolos nuevos ahora están disponibles además de todos los iconos existentes que puede agregar a cualquier párrafo de su página web. Esto le permite insertar caracteres rápidamente, ®, ™, §, №, № en sus textos o botones / enlaces, así como símbolos matemáticos, letras griegas, símbolos de divisas, tarjetas de juego y piezas de ajedrez, burbujas numeradas (❶❷ ... ➀➁) y muchos otros caracteres.

Generación del sitio "Mobile First"
La mayoría de las nuevas características de esta versión 10 están destinadas a mejorar la experiencia del usuario en teléfonos inteligentes, y el código HTML y CSS generado se ha optimizado de esta manera.