Was ist das Responsive Web Design ?
Wie wird eine Responsive Website am PC und Mobil angezeigt?

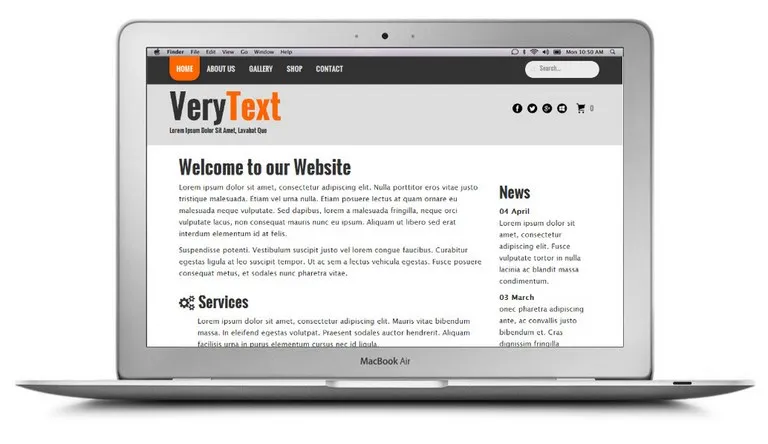
Das Bild oben zeigt, wie eine Website in der Regel auf einem Computer angezeigt wird: Die Breite des Bildschirms ermöglicht es, die Website ohne horizontales Scrollen zu sehen und die Texte sind groß genug um gut lesbar zu sein. Sie müssen nur vertikal scrollen, um den Inhalt dieser Seite zu sehen. Aber auf einem Mobiltelefon oder Tablet, ist die physische Breite des Bildschirms dramatisch reduziert und hier ist, wie dieselbe Website auf einem Smartphone angezeigt wird, je nachdem ob sie responsive ist oder nicht:
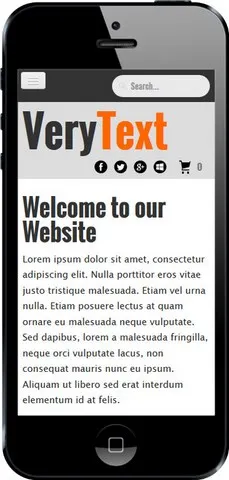
Responsive


Die Responsive Website hat ihr Layout angepasst und bleibt einfach zu lesen und zu navigieren: Das Menü wird unter einem Button in der linken oberen Ecke eingeklappt, es ist wichtig, dass die Textgröße ohne Anstrengung gelesen werden kann und der Inhalt der Website wurde in der Höhe neu organisiert, ohne horizontal zu überlappen. Mit komplexen Touchscreen-Gesten besteht keine Notwendigkeit zu vergrößern / verkleinern oder die Seite horizontal zu scrollen. Der Besucher muss nur vertikal mit einem Finger auf dem PC scrollen. Buttons und Links sind einfach zu tappen ohne Fehlerrisiko.
Nicht Responsive


Die Nicht-Responsive Website erscheint in der gleichen Weise wie auf dem Computer-Bildschirm, aber auf einer Oberfläche 80% schmaler. Auf einem Smartphone-Bildschirm von wenigen Zentimetern sind die Texte zu klein, um lesbar zu sein. Der Besucher muss konstant per Touchscreen in & out zoomen und horizontal & vertikal scrollen, um zu den Teilen der Seite zu gelangen, die er konsultieren möchte. Diese taktilen Manipulationen sind sehr unangenehm für einen Besucher (Text nicht lesbar, Webformulare nicht verwendbar, ...) und es ist wahrscheinlich, dass er die Website schnell verlassen wird.



Sind die Retina Bildschirme nicht die Lösung ?
Nein, sie verändern nicht die Anzeige-Probleme der Nicht-Responsive Sites auf Mobiltelefonen: Ein 2" breiter Bildschirm wird immer ein 2" breiter Bildschirm sein, unabhängig von der Auflösung und Pixeldichte. Die Texte, die zu klein sind um komfortabel gelesen zu werden, werden die gleiche Größe auf einem Bildschirm mit einer Pixeldichte von 300 dpi oder 150 dpi haben.
Warum brauche ich eine mobil-freundliche Website ?
Der Aufstieg des Smartphones bedeutet, dass mehr und mehr Menschen von einem mobilen Gerät aus online gehen, aber hier sind einige Zahlen:
- Seit 2017 nutzt inzwischen mehr als die Hälfte der Weltbevölkerung ein Smartphone und stammt mehr als die Hälfte des weltweiten Internetverkehrs von Mobiltelefonen. Prüfen Sie das genauer für Ihr Land mit dem Consumer Barometer with Google.
Im August 2022 betrug der weltweite Internetverkehr über Computer nur 40.6%, verglichen mit 59.4% bei Mobilgeräten
- Dank der Mobilität von Smartphones, Nutzer suchen immer häufiger und sofort im Internet für Informationen und Websites, sobald sie sie brauchen, sie vergleichen Preise und Dienstleistungen, sie verbreiten leicht ihre Informationen zu ihren Kontakten, ...
Warum keine mobile Website erstellen in Ergänzung zu meiner gegenwärtigen Website ?
Es war die einzige Möglichkeit vor dem Responsive Approach, aber die Nachteile dieses Verfahrens macht es heute veraltet:
- Zwei Websites ... zweimal mehr Arbeit: Sie müssen jede Änderung, die Sie auf der Computer Website vorgenommen haben auch auf der mobilen Seite melden und umgekehrt. Für eine Website, die regelmäßig aktualisiert wird, wie eine E-Commerce-Website, ist dies sehr schwierig und kann viele Fehler verursachen. Durch die Schaffung einer einzigen Responsive Website sparen Sie Zeit und Geld, und Sie können sicher sein, dass Ihr Inhalt immer auf dem neuesten Stand für alle Geräte ist.
- Suchmaschinen-Optimierung: Mit separaten Webseiten, wird Ihre Content-Website ganz oder teilweise an mehreren Standorten mit unterschiedlichen URLs dupliziert, was eine sehr schlechte SEO Praxis ist ("Duplicate Content" Strafe). Und Ihre Backlinks und Keywords werden an 2 Standorten verwässert. Es ist sehr schwierig, diese SEO Gefahren zu überwinden.
- Die Erstellung separater Websites für mobil und PC ist nicht die Option, die von den großen Marken gewählt wird: Responsive Approach wird von Microsoft auf deren Website verwendet und Webmastern auch von Google empfohlen:
When building a website that targets smartphones, Google supports three different configurations:
1. Sites that use responsive web design, i.e. sites that serve all devices on the same set of URLs, with each URL serving the same HTML to all devices and using just CSS to change how the page is rendered on the device. This is Google’s recommended configuration.
2. Sites that dynamically serve all devices on the same set of URLs, but each URL serves different HTML (and CSS) depending on whether the user agent is a desktop or a mobile device.
3.Sites that have a separate mobile and desktop sites."
Wie teste ich ob meine Website responsive ist ?
Es gibt einige einfache Möglichkeiten, um das Verhalten Ihrer Website auf dem Handy oder Tablet zu testen:
- Öffnen Sie Ihre Website auf einem Smartphone oder Tablet-Browser: Wenn die Website in gleicher Weise wie auf dem PC angezeigt wird, aber kleiner, da der Browser ausgezoomt hat, um an die Bildschirmbreite anzupassen, ist es wahrscheinlich, dass die Website nicht responsive ist.
- Öffnen Sie Ihre Website in Ihrem Lieblings-Browser, aber reduzieren Sie die Breite des Fensters: Wenn eine horizontale Scrollbar erscheint, ist die Website nicht responsive. Machen Sie denselben Test auf unserer Webseite in Ihrem Browser und beobachten Sie, wie die Website ihr Layout anpasst wenn sich die Breite verringert.
- Nutzen Sie unsere Responsive Design Testseite: Geben Sie die Adresse Ihrer Website ein und beobachten Sie, wie sie sich bei verschiedenen Breiten verhält.
Für mehr Informationen
- Siehe Beispiele für reaktionsfähige Websites, die direkt in TOWeb verwendet werden können
- Überprüfen Sie Ihre Website von Ihrem Computer aus, indem Sie die URL in unser Tool eingeben, um sie in verschiedenen Seitenbreiten zu testen