Quais as novidades da TOWeb 10
Novos modelos de site
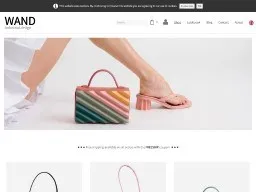
A maioria dos novos recursos do E-COMMERCE da versão 10 são explorados pelos novos modelos de site Wand e BikeProd e outros recursos principais usados por VillaBella e HomeCare. Todos esses modelos de site podem ser visitados como uma demonstração, mas também usados para iniciar seu novo site.
Tenha um bom passeio!
Contas de clientes
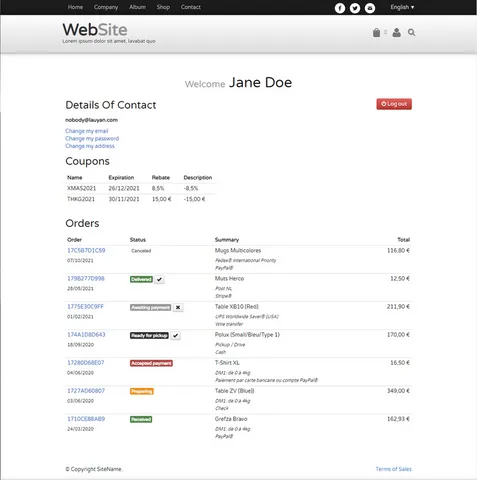
Ao fazer compras do seu site de e-commerce, seus clientes agora podem criar ou se conectar à sua conta do cliente. A criação de uma conta não é obrigatória, eles podem continuar a comprar como convidado. Os clientes registrados terão um histórico e um acompanhamento de todas as suas ordens, e poderão cancelá-los ou para notificá-lo sobre sua boa entrega. Você poderá criar cupons individuais de usuários para usuários registrados do back-office do seu site e seguir o valor total comprado por seus clientes.
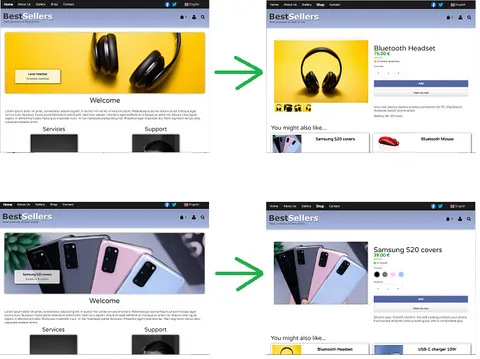
Imagens por subprodutos
Agora é possível exibir um subconjunto de imagens específicas para o subprojeto selecionado pelo visitante e isso pode ser feito de duas formas diferentes e complementares:
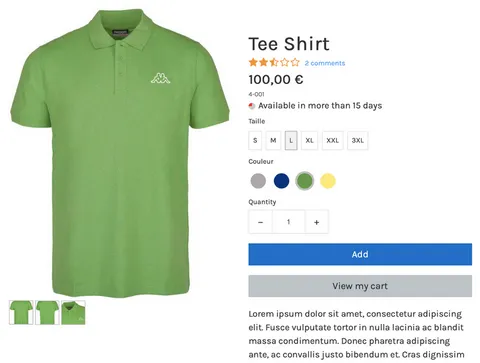
- para os valores de uma categoria de subproduto. Por exemplo, se você vender t-shirts para o qual o visitante pode escolher tamanho, tipo e cor (três categorias prováveis para gerar muitas combinações possíveis), você pode pedir para exibir um subconjunto de imagens de acordo com a cor selecionada pelo visitante, conforme ilustrado nesta página
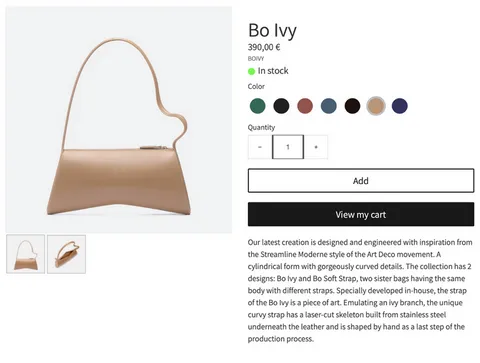
- para uma combinação específica de categoria de subproduto. Por exemplo, se você estiver vendendo um produto altamente personalizável, poderá indicar para cada combinação possível que a imagem (s) o visitante verá, conforme ilustrado nesta página
Para usar esta nova função, você deve adicionar todas as imagens que podem ser exibidas no primeiro parágrafo da folha do produto e escolher o modo "Miniaturas", na configuração dos subprodutos indicam para um valor de categoria (uma cor , um tamanho ...) ou uma combinação de categorias a lista de imagens a serem exibidas. Por exemplo, se você adicionar 10 imagens a um produto que tenha tamanhos e cores personalizáveis, você pode indicar que para a cor "azul" você deseja que o visitante veja as imagens "1, 2, 3", que para a cor "vermelha" Serão as imagens "4, 5, 6" ou que para uma combinação "vermelha / xl" serão as imagens "7, 8".
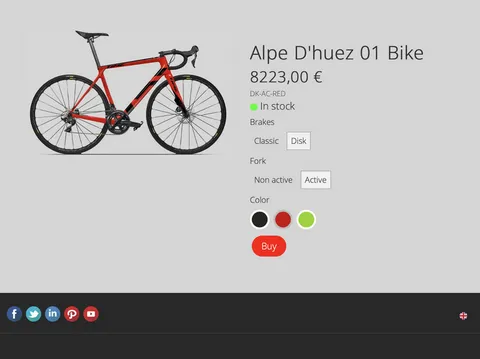
Páginas de novos produtos
As informações de um produto (preço, tamanho, tipo, cor ...) são exibidas de lado suas fotos em um layout exibido perfeitamente em smartphones:
- Uma apresentação moderna com fotos maiores
- Tamanhos / tipos / cores agora são botões clicáveis e não mais listas suspensas inconvenientes
- A escolha de uma cor do produto pode ser feita clicando em manchas coloridas. Para fazer isso, basta selecionar a cor desejada na janela Configuração do subprojeto.
- O campo Quantidade agora pode ser modificado clicando em botões Grandes "+" e "-"
- Quando o blog I-Service é ativado em um catálogo com classificação por estrelas ativada, as classificações de clientes para um produto aparecem em seu título.
- Os crachás de desconto estão agora no formato SVG para uma exibição perfeita
- Os códigos de referência do produto e do subprojeto agora podem ser de até 30 caracteres (em vez de 13 anteriormente)
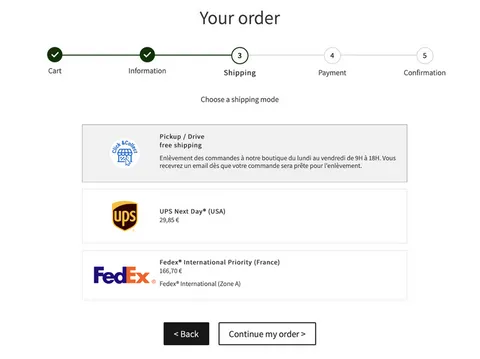
Seleção mais fácil de envio e de pagamento
Na página de checkout, os ícones dos modos de envio e pagamento estão agora no formato SVG para uma exibição perfeita em todos os dispositivos, e a seleção do modo de envio e pagamento é concluída clicando em botões grandes para uma melhor experiência de usuário em smartphones . Além disso, os modos de envio são agora classificados por preços (do mais barato para o mais caro) para limitar o abandono do carrinho.
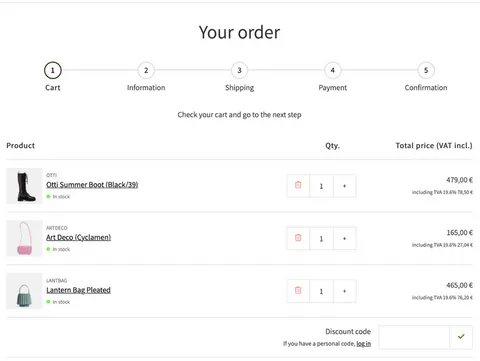
Processo de checkout redesenhado
Muitas alterações foram feitas no processo de checkout para reduzir o abandono do carrinho:
- Uma barra de progresso com números de grande etapa permite que o cliente veja claramente em que estágio ele está exatamente no processo (especialmente em um smartphone). Isso foi mostrado para limitar o abandono do carrinho.
- O carrinho de compras agora exibe dados menos desnecessários, como o preço unitário, mas, em vez disso, informações mais úteis, como algumas miniaturas dos produtos solicitados. Um ponto tranquilizador para o cliente ao validar o conteúdo de seu carrinho.
- As quantidades dos produtos presentes no carrinho de compras podem ser alteradas muito mais facilmente (especialmente em smartphones) clicando em botões grandes.
Modo de carrinho de um único produto
Este novo modo opcional do carrinho de compras permitem apenas compras imediatas de um produto de cada vez. Este modo pode ser usado para lojas que vendem serviços ou produtos que por sua natureza são comprados individualmente e, portanto, não exigem nenhum gerenciamento de carrinho (produto único, serviços, etc). Quando este modo é ativado nas opções de configuração do carrinho de compras, sua loja online evolui da seguinte forma:
- O ícone do carrinho de compras não aparece mais no tema do site
- O "Adicionar ao carrinho" e "Ver my carrinho" botões nas páginas do produto são substituídos por um botão "comprar"
- Quando um botão "comprar" é clicado, o visitante é redirecionado para o processo de checkout
O modelo de BikeProd é um exemplo de um site usando o modo de produto único.

Pagamento Stripe
O sistema de pagamento on-line de listras agora é suportado. Além de aceitar grandes cartões bancários (Visa, MasterCard, American Express), também permite que você aceite o pagamento pela transferência bancária SEPA, bem como outros tipos de pagamentos (ideal, depoispay e clearpay, Alipay, Becs, Boleto, EPS, Giropay, Klarna, Oxxo, P24 e Sóforo). Este sistema de pagamento cada vez mais popular é apoiado por muitos países e em muitas moedas. Para a faixa para funcionar, uma versão 5.6 ou superior, bem como a biblioteca "enrolar" deve ser instalada em seu servidor host e seu site deve ser protegido por https com uma versão 1.2 ou superior à TLS.

PHP 8 supporte
Liberado no final de 2020, a versão 8 do PHP começa a ser instalada e usada cada vez mais em servidores da Web, especialmente porque é quase 20% mais rápido que a versão anterior 7.4.
Se o seu host oferecer ou exigir que você atualize para a versão 8 do PHP para melhorar o desempenho do seu site, você pode fazê-lo a qualquer momento e completar a paz de espírito com o TOWeb 10.
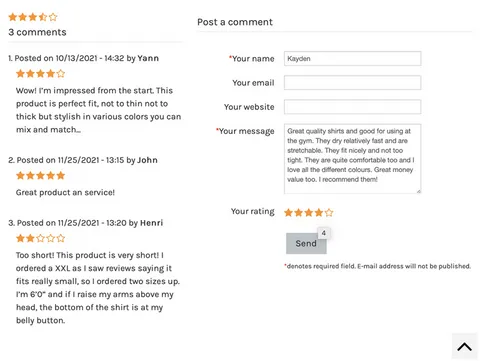
Blog e melhorias de classificação por estrelas
A classificação de estrelas agora é exibida com comentários do visitante. As estrelas agora são exibidas como imagem SVG para uma apresentação perfeita em smartphones, e sua cor pode ser personalizada. Em uma página do produto do catálogo, a nota é exibida no título do produto com um link para acessar diretamente as revisões do produto. Finalmente, o formulário para adicionar comentários agora é exibido ao lado dos comentários e não mais abaixo (exceto em smartphones).
Suporte de imagens SVG
Agora é possível inserir imagens SVG em suas páginas. Este formato de imagem vetorial é exibido perfeitamente em todo o tamanho da tela e é muito mais leve que os formatos de imagem tradicionais. Este é o formato de imagem ideal para usar para ícones ou obras de arte. A maioria das imagens fornecidas com towebeb (botões de compartilhamento, bandeiras de linguagem, emblemas de desconto ...) estão agora neste formato. As ilustrações do SVG podem ser encontradas facilmente na Internet, ou em sites como https://undraw.co/illustrations.

Slider de cartões
O objeto "Cartão" em um parágrafo agora pode rolar todos os seus elementos horizontalmente. Isso pode ser útil ao apresentar sua lista de parceiros ou patrocinadores, para destacar a lista de seus novos produtos, para mostrar uma seleção de revisões de usuários, apreciações ou fotos (exemplo no modelo VillaBella).
Tema Slider Images Links
Um link agora pode ser definido na imagem do carrossel para abrir uma página de sua escolha. Essa nova opção permite que os visitantes navegem apenas clicando em uma imagem de carrossel e simplifique a memorização de seus tópicos (páginas, catálogos, álbuns, etc) porque também usam essa imagem em suas páginas.

Efeitos de aparência em parágrafos deslocados
Agora é possível aplicar um efeito de aparência ao conteúdo de um parágrafo quando posicionado de lado sua imagem de fundo. Essa nova opção é acessível a partir das configurações "Posições" de um parágrafo (opção disponível somente quando o parágrafo tem uma imagem de fundo). A possibilidade de aplicar um efeito de aparência em todo o parágrafo também permanece possível a partir de sua propriedade "Display". O novo modelo VillaBella, por exemplo, usa esse efeito na sua página inicial.
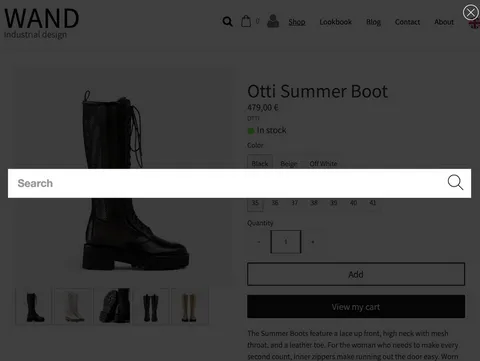
Tela cheia e forma de pesquisa responsiva
Para economizar espaço no tema / design do seu site (especialmente em smartphones), o campo de pesquisa do site agora pode aparecer na tela inteira depois de clicar no ícone de pesquisa. Para ativar isso, vá para o editor CSS do "tema", selecione o elemento "Caixa de pesquisa" e ative sua opção "Botão de pesquisa", bem como "exibir o campo de pesquisa após clicar".

Imagem de fundo somente na página inicial
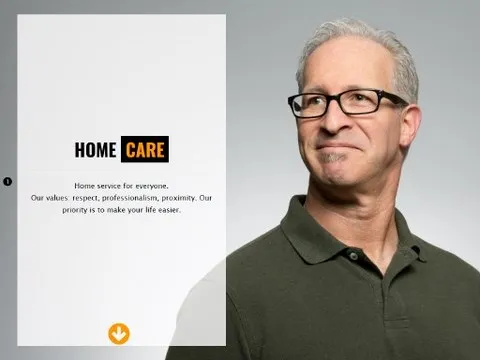
Uma nova opção de tema permite aplicar uma imagem de fundo apenas para sua home page. Esta opção (acessível a partir do editor CSS do passo de "tema" nas propriedades "Background" do conteúdo "Site > Page > Página > Tópico > Elemento de conteúdo" Permite fazer variações e novos desenhos específicos da sua página inicial como por exemplo no modelo de HomeCare.

Botão de rolagem aprimorado
Em tópicos começando com um parágrafo de altura de página completo, o botão "rolar para baixo" agora pode ser animado (várias vezes ou infinitamente) com um efeito de salto ou flutter (zoom in / out) para atrair a atenção do visitante para continuar sua / Sua visita como, por exemplo, no novo modelo VillaBella, no qual também vemos que agora está centrado na parte inferior do conteúdo do parágrafo e não mais centrado no meio da página. Este botão de rolagem para baixo, assim como o ponto de rolo para cima (retornando para o "topo da página") também tem agora várias personalizações possíveis de seus estilos para se adaptar melhor ao seu tema ou sabor.

Navegação suave de links.
Uma nova opção "rolagem vertical" pode ser usada em um link ao apontar para outro parágrafo da mesma página, permitindo uma animação progressiva de rolagem ao parágrafo de destino. Esta opção pode ser usada em particular quando você usa parágrafos combinados com a opção "Altura total" para permitir a navegação suave na tela da tela ao descer ou até a página, como por exemplo, em uma "página de destino" (ou seja, Página inicial como no modelo de HomeCare) ou uma página da Web "estilo PowerPoint-estilo" composta por telas diferentes (ou seja, tutoriais, lições, apresentações, ...).

Melhor acessibilidade e SEO
As páginas de seus sites agora estão otimizadas para exibir uma pontuação de acessibilidade de 100% e melhorar a experiência do usuário de seus visitantes. Além disso, uma nova opção também permite que você adicione as páginas de produtos de todos os seus catálogos no seu arquivo de sitemap para melhorar sua visibilidade e sua referenciamento para mecanismos de pesquisa como o Google e o Bing.

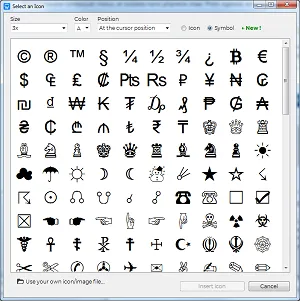
Símbolos para seus textos e botões
Mais de 300 novos símbolos agora estão disponíveis, além de todos os ícones existentes, você pode adicionar a quaisquer parágrafos da sua página da Web. Isso permite que você insira rapidamente caracteres como ®, ™, §, § em seus textos ou botões / links, bem como símbolos matemáticos, letras gregas, símbolos de moeda, cartas de baralho e peças de xadrez, bolhas numeradas (❶❷ ... ➀➁) e muitos outros tipos de personagens.

Geração de site "móvel primeiro"
A maioria dos novos recursos desta versão 10 pretende melhorar a experiência do usuário em smartphones, e o código HTML e CSS gerado foi otimizado dessa maneira.

Suporte de 312 novas fontes do Google
O que é a melhoria de preços e de procedimentos?
Os utilizadores do TOWeb mais antigos já terão recebido um email acerca da melhoria de preços e de procedimentos. Se ainda não recebeu este email, por favor contacte-nos indicando o número da sua factura. Se está a migrar de uma versão 4 ou anterior, por favor consulte o nosso guia de migração do TOWeb 1/2/3/4.