Что такое Адаптивный Веб Дизайн?
Как выглядит адаптивный вебсайт на компьютере и на телефоне?

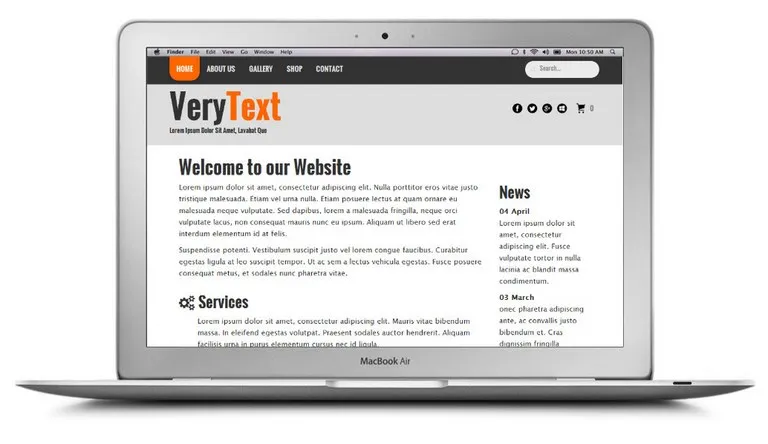
Изображение сверху показывает, как вебсайт обычно выглядит на компьютере: ширина экрана позволит вам просматривать вебсайт без горизонтальной прокрутки страниц, а тексты достаточно большие и четкие. Вам нужно лишь прокручивать страницы вертикально, чтобы просматривать содержание страницы.
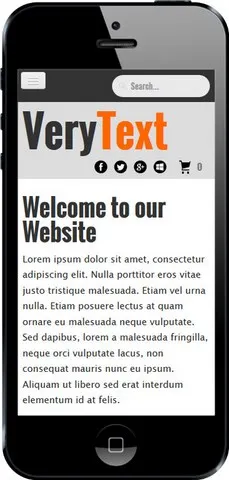
Но на мобильных телефонах или планшетах физическая ширина экрана сильно уменьшается, и вот как этот же вебсайт будет выглядеть на смартфоне в зависимости от адаптивности вебсайта:
Адаптивный


Адаптивный вебсайт приспособил свой дизайн и остался легко читаемым и управляемым: Меню скрылось под кнопкой в верхнем левом углу, размер текста достаточно велик, чтобы пользователь мог легко его прочитать, и содержание вебсайта было реорганизовано по высоте, не выходя за края по ширине. Нет никакой надобности увеличивать или уменьшать страницы или прокручивать их по горизонтали комплексными жестами. Посетитель вашего сайта должен всего лишь прокручивать страницы вертикально одним пальцем, как и на компьютере. Кнопки и ссылки легко нажимаются без риска ошибок.
Неадаптивный


Неадаптивный вебсайт будет выглядеть точно так же, как и на компьютерном экране, но на 80% уже. На экране смартфона в несколько сантиметров текст слишком мал, чтобы его можно было прочитать. Посетитель должен все время жестами увеличивать и уменьшать старницы и прокручивать их по вертикали и по горизонтали, чтобы найти нужные ему части вебсайта. Эти ручные действия очень неудобны для посетителя (текст не читается, веб-формы не используются, ...), и возможно, что он вскоре покинет сайт.



Разве экраны Retina не являются решением?
Нет, они не меняют проблему экранов у неадаптивных вебсайтов на мобильных телефонах. Важен сам физический размер экрана: если ширина экрана 2 дюйма, она всегда будет 2 дюйма, вне зависимости от его разрешения или плотности пикселей. Тексты слишком маленького размера, и их очень трудно читать; они всегда будут одного и того же размера на экране с плотностью 300 пикселей или 150.
Зачем мне нужен вебсайт, удобный для мобильных устройств?
С растущим пользованием смартфонов все больше и больше людей выходят в сеть с мобильных устройств. Вот некоторая статистика:
- С 2017 года более половины населения мира используют смартфон и года более половины мирового интернет-трафика теперь приходится на мобильные телефоны. Проверьте это более точно для своей страны с помощью Consumer Barometer with Google
В августе 2022 году мировой интернет-трафик через компьютеры составил всего 40.6%, по сравнению с 59.4% для мобильных устройств.
- Благодаря мобильности смартфонов пользователи ищут все чаще и чаще в Интернете для информации и сайтов, как только они им понадобятся, они сравнивают цены и услуги, они легко распространяют свою информацию на свои контакты и т. Д.
Почему бы просто не создать мобильную версию сайта вдобавок к моему нынешнему вебсайту?
До развития адаптивной технологии это было единственным решением, но у данного пути есть много недостатков:
- два вебсайта ... в два раза больше работы: вы должны отображать все изменения мобильного вебсайта на компьютерном вебсайте, и наоборот. С сайтом e-commerce, который часто обновляется, сделать это будет достаточно сложно, и вы рискуете совершить множество ошибок. Создав один вебсайт вместо двух, вы сэкономите время и деньги, а также будете уверены, что содержание ваших вебсайтов будет совпадать на всех устройствах.
- Поисковая Оптимизация: с отдельными вебсайтами содержание вашего сайта будет частично или польностью дублировано на нескольких сайтах с разными адресами URL – а это плохая практика Поисковой Оптимизации (проблема дублирования содержания). И ваши обратные ссылки и ключевые слова будут разделены на два разных места. Очень сложно преодолеть эти сложности Поисковой Оптимизации.
- Крупные организации предпочитают не создавать отдельные сайты для телефонов и компьютеров. Microsoft использует подход адаптивных вебсайтов для своего сайта, а Google рекомендует его вебмастерам:
When building a website that targets smartphones, Google supports three different configurations:
1. Sites that use responsive web design, i.e. sites that serve all devices on the same set of URLs, with each URL serving the same HTML to all devices and using just CSS to change how the page is rendered on the device. This is Google’s recommended configuration.
2. Sites that dynamically serve all devices on the same set of URLs, but each URL serves different HTML (and CSS) depending on whether the user agent is a desktop or a mobile device.
3.Sites that have a separate mobile and desktop sites."
Как проверить, является ли мой вебсайт адаптивным?
Есть множество простых способов проверить поведение вашего вебсайта на мобильных телефонах или планшетах:
- Откройте свой вебсайт в браузере на смартфоне или планшете: если сайт выглядит так же, как и на компьютере (только поменьше), это значит, что ваш браузер был вынужден его уменьшить, чтобы сайт поместился в размер экрана. Это также значит, что ваш сайт неадаптивный.
- Откройте свой вебсайт в браузере, который вы предпочитаете, и уменьшите ширину окна: если снизу появится линейка прокрутки, это значит, ваш сайт неадаптивный. Проведите этот же самый тест с нашим вебсайтом: откройте его в вашем браузере, и вы увидите, как наш сайт адаптирует свой дизайн, когда вы уменьшаете размер окна.
- Используйте нашу тестовую страницу адаптивного дизайна: введите адрес вашего сайта, и вы увидите, как он выглядит на экранах разного размера.