Add a cutout image effect to a web page
April 8, 2025

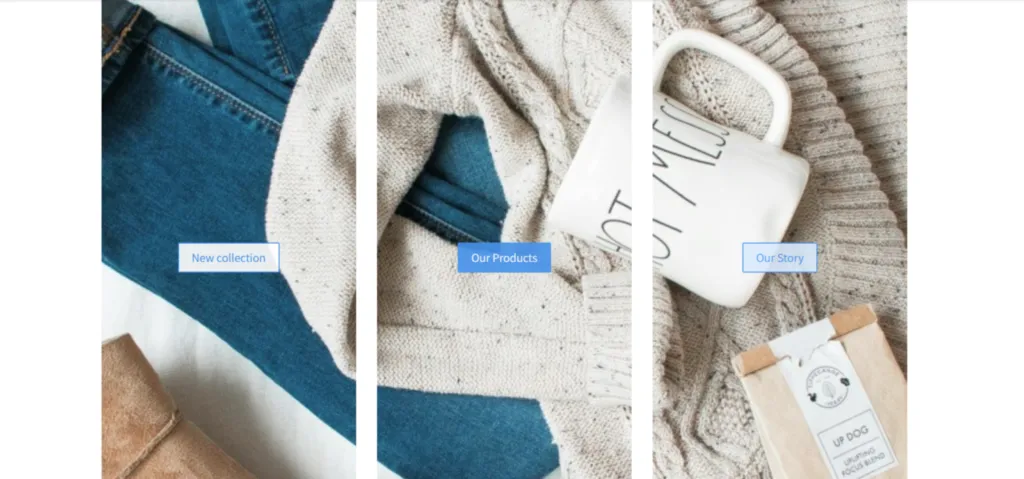
The Shopik template is an example of a TOWeb 13 site in which an image appears to have been cut into three pieces, when in fact it is a single image reused three times. How can you add this type of effect to your website without necessarily having to use this template? This is what we will explain in this tutorial to allow you to achieve the same result with your own images on any page of your site.
- 1st case: If your site was built using the Shopik template and you only want to change the homepage image to your own, simply select each of the three homepage paragraphs one after the other and add the same background image file each time using the "Browse picture" button. That's it!
Note: It's important that the exact same photo be added each time, without any editing, cropping, or modification on your part.

- 2nd case: If your site wasn't built using the Shopik template and/or if you don't want your image to be split into 3 parts, but rather into 2 or 4 parts, and possibly also on another page, here's how to proceed:
- First, add a paragraph with very little content, for example, no title, just a few words and/or a link placed in a button.
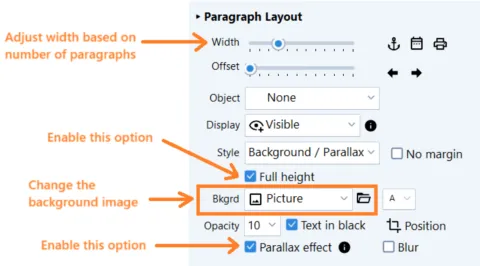
- Once this paragraph is created, set its width to 4 by 12 (that is to say 1/3 of the page width each), if you want to have a 3-part split like in Shopik (or adjust the width to 3 by 12, for 1/4 of the page width, if you want a 4-part split).
- Then, select "Picture" for the "Background" option of your paragraph to add your photo.
- Activate the "Full Height" and "Parallax Effect" options. These two options combined are necessary to achieve the split effect.
- Finally, use the "Duplicate" button to copy your paragraph as many times as necessary to fill the width of your page.
To ensure your text remains suitable and always readable on all types of devices (especially tablets and smartphones), it will be necessary to limit the content of your different paragraphs to just a few words and/or not use an overly large font size. And if you later just want to change the background image, you'll simply have to make the replacements as indicated previously in the 1st case.
Notes:
- Make sure you use a photo with a high enough screen resolution because, depending on the devices visiting your website, only certain portions may be displayed, and your background image may lose sharpness if its resolution is insufficient. Similarly, to prevent your background image from being enlarged/zoomed too much, we recommend using it on a fixed-width site. This will prevent your background image from becoming blurry on large screens with resolutions higher than the width of your photo.
- To reuse an existing image on your site, you can press CTRL while clicking the add image button.