Ajouter un effet d'image découpée dans une page web

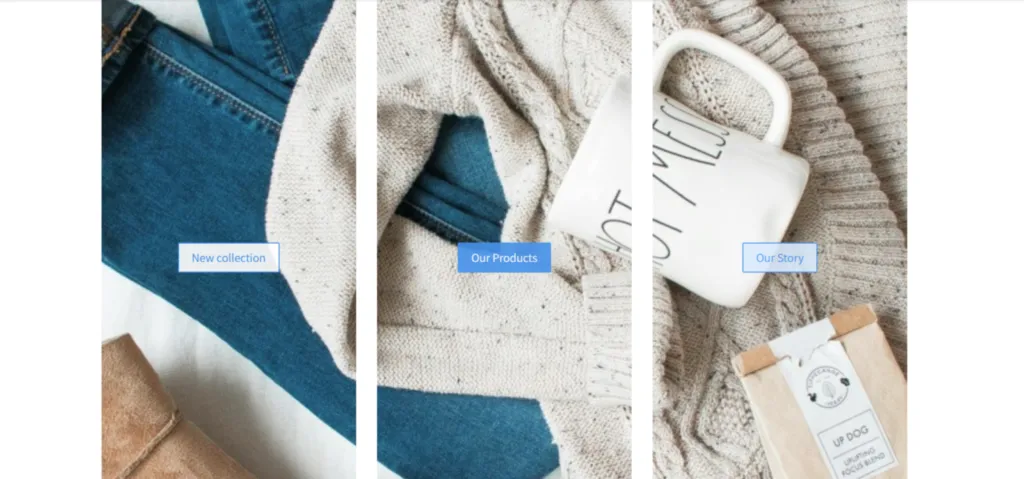
Le template Shopik est un exemple de site TOWeb 13 dans lequel une image semble avoir été coupée en 3 morceaux alors qu'en fait il s'agit d'une seule et même image réutilisée 3 fois. Comment ajouter ce type d'effet à votre site web et cela sans nécessairement devoir utiliser ce template là ? C'est ce que nous allons vous expliquer dans ce tutoriel pour vous permettre d'obtenir le même résultat avec vos propres images dans n'importe quelle page de votre site.
- 1er cas : Si votre site a été construit à partir du template Shopik et ne souhaitez changer seulement que l'image de la page d'accueil par la votre alors il vous suffit juste de sélectionner l'un après l'autre chacun des 3 paragraphes de la page d'accueil pour y ajouter à chaque fois le même fichier de votre image de fond à l'aide du bouton "Changer d'image". Et c'est tout !
Attention: il est important que cela soit exactement la même photo qui soit ajoutée à chaque fois, sans aucune retouche ni découpage ni moindre modification de votre part.

- 2ème cas : Si votre site n'a pas été construit à partir du template Shopik et/ou si vous souhaitez que votre image ne soit pas découpée en 3 fois mais par exemple plutôt en 2 ou 4 fois et éventuellement aussi sur une autre page, alors voici comment procéder:
- Commencez tout d'abord par ajouter un paragraphe avec très peu de contenu, par exemple sans titre mais juste quelques mots et/ou lien placé dans un bouton
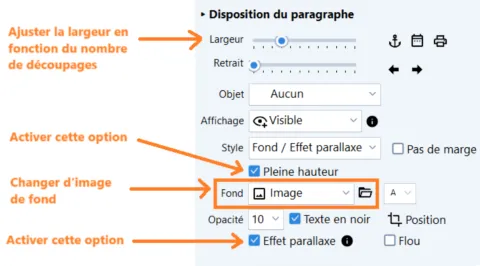
- Une fois ce paragraphe créé appliquez lui une largeur de 4 sur 12, c'est à dire 1/3 de largeur de page chacun si vous désirez avoir un découpage en 3 parties comme dans Shopik (ou bien ajuster la largeur à la valeur de 3 sur 12, soit 1/4 de largeur de page si vous désirez avoir un découpage en 4 parties)
- Puis au niveau de "Fond" sélectionnez "Image" pour ajouter votre photo
- Activez ensuite les options "Pleine hauteur" et "Effet parallaxe". Ces 2 options combinées sont nécessaires pour obtenir l'effet de découpage.
- Enfin, utilisez le bouton "dupliquer" pour recopier votre paragraphe autant de fois que nécessaire et remplir ainsi la largeur de votre page.
Et voilà, il ne vous reste plus qu'à ajuster le texte de chaque paragraphe par celui de votre choix (comme par exemple des liens dans des boutons comme dans le Template Shopik) en appliquant éventuellement un changement de couleur de texte et/ou un effet "Opacité" selon votre photo afin de rendre vos textes bien lisibles sur votre image de fond. Enfin si le découpage avec espacement ne vous convient pas vous pouvez cocher la case "Pas de marge" pour obtenir alors votre image de fond entière avec les textes de vos différents paragraphes placés au dessus.
Pour que vos textes restent adaptés et toujours lisibles sur tous les différents types appareils (notamment tablettes et smartphones), il sera nécessaire de limiter le contenu de vos différents paragraphes à seulement quelques mots et/ou de ne pas utiliser une trop grande taille de police de caractères. Et si par la suite vous souhaitez juste changer l'image de fond alors vous n'aurez juste qu'à effectuer les remplacements comme indiqué dans le 1er cas.
Remarques :
- Assurez-vous d'utiliser une photo une ayant un résolution écran assez importante car selon les appareils visitant votre site web, seulement certaines portions pourront être affichées et votre image de fond perdre en netteté si sa résolution n'est pas suffisante. De même, afin d'éviter que votre image de fond ne soit trop élargie/zoomée nous vous conseillons d'utiliser sur un site de largeur fixe, cela évitera que votre image de fond ne devienne flou sur des grands écrans ayant des résolutions supérieures à la largeur de votre photo.
- Pour réutiliser une image déjà existante dans votre site vous pouvez appuyer sur CTRL en même temps qu'un clic sur le bouton d'ajout d'image.