Smartphones
Personnaliser le navigateur web des visiteurs de votre site
Une personnalisation de l'affichage de certains éléments du navigateur web utilisés lors de la visite de votre site est possible au niveau de l'écran "Options > Smartphone" de TOWeb V7-V13 (et pour TOWeb V6 dans l'écran "Fichier > Votre site web").
Couleur de la barre d'état du navigateur web sur smartphones
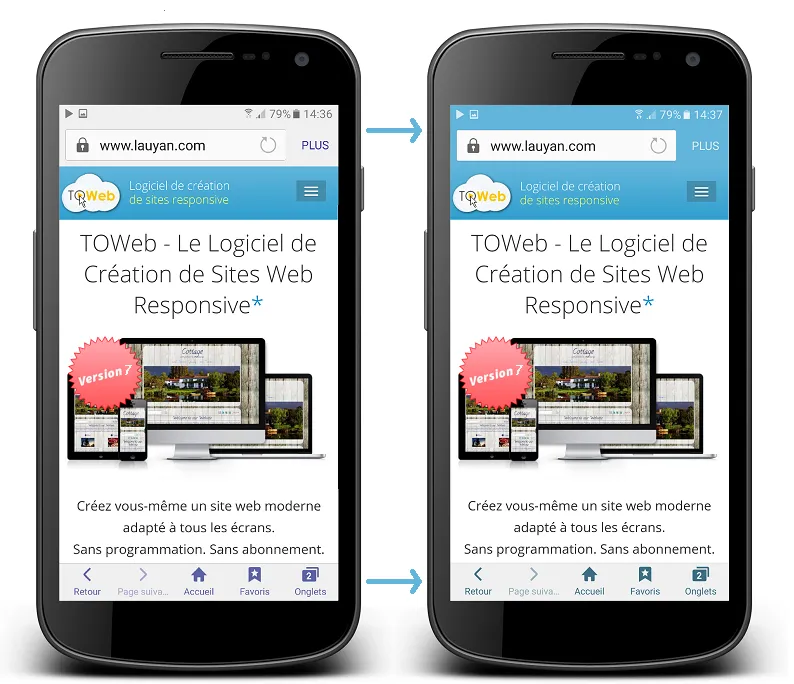
Certains navigateurs web peuvent prendre en compte la présence d'une couleur personnalisée pour l'affichage de leur barre d'état lorsque la version de la plateforme mobile utilisée le supporte. Cela est notamment le cas avec le navigateur Google Chrome ainsi que les navigateurs internet proposés par défaut dans les mobiles Android mais également les appareils Windows Phone. En utilisant et ajoutant cette option à votre site, vous permettrez ainsi aux internautes concernés de visualiser votre site de manière encore mieux adaptée à votre thème, comme le montre l'exemple ci-dessous des deux images avant et après utilisation d'une couleur personnalisée.

Les captures écrans ci-dessus ont été effectuées par un Samsung Galaxy S6 sous Android 6.01 (Marshmallow) avec le navigateur internet fourni par défaut. La prise en compte de la couleur personnalisée (ou non) ainsi que la manière dont certains éléments peuvent être coloriés (ou pas) dépend des navigateurs web, de leurs versions ainsi que de la version de la plateforme supportant (ou non) cette option.
Pour réutiliser une couleur déjà présente dans votre thème procédez de la manière suivante: depuis l'étape "Thème" cliquez sur l'élément original désiré puis ensuite sur sa couleur. Une fois la fenêtre "Couleurs" ouverte vous pourrez alors sélectionner et effectuer un copier du "code couleur" dans le presse-papier pour ensuite réutiliser ce code couleur par un coller.
Enfin si vous ne souhaitez pas (ou plus) de couleur personnalisée il vous suffit de laisser (ou resélectionner) la couleur "Auto".
Concernant la plateforme iOS et le navigateur Safari il y a 3 choix d'affichage possibles : l'affichage normal par défaut de la page dans Safari, l'affichage avec la barre de statut sur fond noir et l'affichage de barre de statut avec transparence. Pour que ces 2 dernières option fonctionne il est nécessaire d'avoir enregistré le site non pas parmi les favoris de votre iPhone/iPad mais en tant qu'icône sur votre écran d'accueil c'est à dire en utilisant la fonction "Partager" ( ![]() )" sur écran d'accueil" ( ) pour pouvoir ouvrir ensuite votre site directement à partir de cette icône, sachant que l'icône utilisée sera l'icône iOS que vous aurez définie pour votre site ou à défaut celle de votre favicon.
)" sur écran d'accueil" ( ) pour pouvoir ouvrir ensuite votre site directement à partir de cette icône, sachant que l'icône utilisée sera l'icône iOS que vous aurez définie pour votre site ou à défaut celle de votre favicon.
Les effets Effets de parallaxe
Les effets de parallaxes n'étant pas supportés voire mêmes incompatibles avec certains smartphones ou tablettes (notamment les modèles assez anciens), TOWeb vous permet fr les désactiver sur ces appareils tactiles pour toutes les pages de votre site qui en utilisent.
Pleine hauteur d'écran
L'option pleine hauteur d'écran contraint souvent à ne pouvoir mettre que peu d'information à l'écran de manière à ce que tout puisse loger également sur des appareils à faible résolution écran comme les smartphones. Si vous constatez que dans certaines basses résolutions écrans tout le contenu n'est pas visible lorsque vous utilisez l'option pleine hauteur alors il vous faudra désactiver cet effet pleine hauteur pour smartphones en ajustant la taille minimale en dessous de laquelle cet effet là ne sera appliqué (par défaut fixée à 480px).
Forcer la navigation de votre site en mode paysage
Certains éléments de vos pages peuvent nécessiter d'avoir une largeur minimale d'écran pour être présentés de manière la plus agréable et/ou la plus lisible possible lors de la navigation et la lecture de votre site (comme par exemple pour certains tableaux ou des images réduites à une taille trop petites ne permettant plus de lire ou voire correctement ce que vous voulez montrer). Si tel est le cas pour certaines pages de votre site alors il peut être souhaitable d'activer l'affichage d'une animation indiquant à vos visiteurs de basculer leur smartphone en mode paysage (i.e. horizontalement) dès lors qu'il l'utilisent en mode portrait (i.e. verticalement).
Les animations de paragraphe
En raison de trop faibles performances de certains smartphones, les effets d'animations de paragraphes peuvent entraîner des ralentissements importants de l'affichage et/ou provoquer une navigation moins agréable pour les utilisateurs d'appareils mobiles. Par conséquent, il est conseillé d'utiliser l'option permettant de désactiver les animations de paragraphes sur tout votre site.
Texte enroulé autour d'images (ou autres objets)
Les textes enroulés autour d'objets (tels que des images par exemple) ne sont généralement pas faciles à lire sur de petits appareils car ils n'ont souvent qu'un ou deux mots par ligne. Pour éviter cette situation et rendre votre texte lisible pour tous les utilisateurs, il est recommandé de désactiver les effets d'objets flottants.
Remarque : l'utilisation de cette option nécessite une version 8.10 ou supérieure de TOWeb.


Si les images et/ou objets flottants de votre site ont une largeur de l'ordre de 300px il vous faudra considérer de fixer l'option de largeur maximale à 520px (ou autre valeurs supérieures). Si en en revanche vos images ou objets intégrés ont une largeur entre 400px ou 500px alors choisissez plutôt une largeur maximale de minimum 800px. Le cas échéant, utilisez les boutons de tests smartphones et tablettes situés en haut à droite de la fenêtre de TOWeb pour vérifier le résultat dans différents modes et/ou effectuez un aperçu externe (touche F12) de manière à redimensionner ensuite la fenêtre de votre navigateur et pouvoir déterminer la valeur la plus judicieuse selon vous aux différentes pages de votre site.
Numéros et Liens
Sur votre site vous pouvez ajouter des liens SMS ainsi que des liens permettant d'effectuer des appels téléphoniques afin que les visiteurs de votre site puissent directement vous joindre par simple clic depuis leur smartphone lors de leur visite. L'option de visibilité "mobile seulement" ou "toujours visible" peut alors appliquée à vos liens selon vos besoins.
Si vous choisissez d'afficher des liens ou boutons téléphoniques également pour des appareils ne permettant d'effectuer des appels (comme par exemple un ordinateur) alors ces liens seront inactif mais leur contenu sera affiché. Aussi dans pareil cas, il pourra être souhaitable de bien mentionner également votre numéro de téléphone dans le texte de votre lien/bouton plutôt qu'un simple message "Contactez moi".
Enfin vous avez également la possibilité de désactiver à tout moment tous les liens téléphoniques de votre site depuis la seule option "Désactiver les liens automatiques sur les numéros de téléphones" qui se situe dans l'écran "Options > Smartphone" de TOWeb (disponible à partir d'une version 7 ou supérieure).