Nouveautés de TOWeb 10
Nouveaux templates
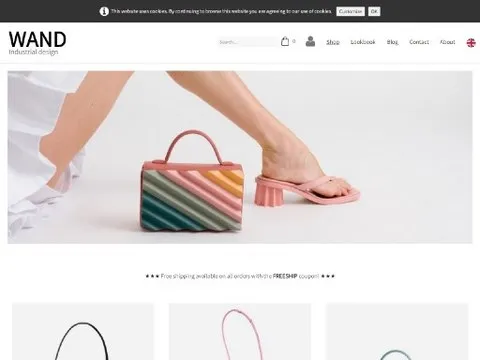
La plupart des nouveautés E-COMMERCE de la version 10 sont exploitées par les modèles des sites Wand et BikeProd et les principales autres nouveautés utilisées dans les modèles des sites VillaBella et HomeCare. Vous pouvez les consulter à titre de démonstration, mais bien sûr aussi les utiliser pour créer votre site.
Bonne découverte !
Comptes clients
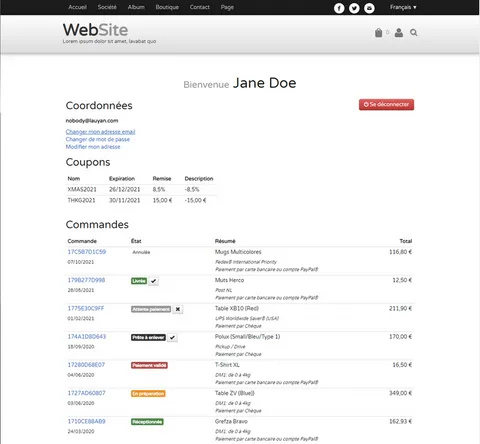
Lors de leur achats depuis votre site e-commerce, vos clients peuvent désormais créer ou se connecter à leur compte client. La création d'un compte n'est pas obligatoire pour vos clients afin ne pas perdre de ventes auprès d'éventuels utilisateurs réticents à cela. Les avantages pour vos clients sont notamment de pouvoir avoir un historique et un suivi de toutes leurs commandes, de pouvoir les annuler ou de vous avertir de leur bonne livraison, de ne pas avoir à remplir à chaque fois leurs noms, coordonnées de livraisons et/ou de facturation lorsqu'ils reviennent sur votre site mais aussi de pouvoir bénéficier de coupons de réduction individuels que vous pourrez leur offrir.
L'utilisation de coupons individuels est un moyen de fidéliser vos clients en leur donnant des remises qu'eux seuls peuvent utiliser comme par exemple un avoir, un coupon de réduction fidélité, un bon de réduction sur leur prochain achat et les inciter ainsi à revenir acheter sur votre site.
Depuis le Back-Office de votre site, vous pouvez visualiser le montant total des achats de vos différents clients, vous connecter en tant qu'administrateur au compte d'un client pour lui ajouter un ou plusieurs coupons de réduction individuels (utilisables une seule fois), supprimer des comptes actifs ainsi que ceux qui n'ont pas encore été activés.
La taille du bouton dans votre thème se règle au niveau du champ "taille" situé dans l'onglet "Police" et ses marges au niveau de son onglet "Box" pour un éventuel repositionnement mieux adapté à votre thème.
Images variables par sous-produit
Il est désormais possible d'afficher un sous-ensemble d'images spécifiques au sous-produit sélectionné par le visiteur et ceci de deux manières différentes et complémentaires:
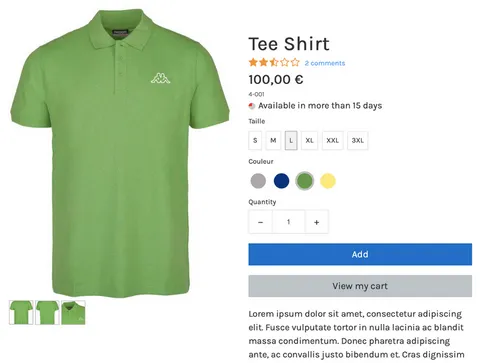
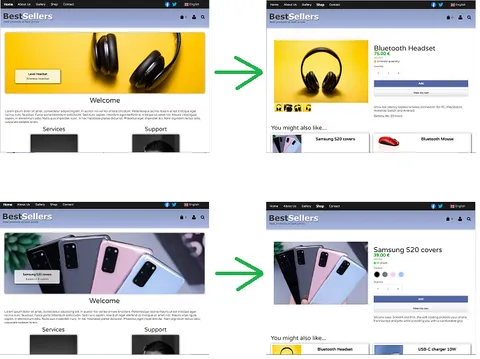
- Pour les valeurs d'une catégorie de sous-produit. Par exemple si vous vendez des tee-shirt pour lesquels le visiteur peut choisir Taille, Type et Couleur (soit trois catégories susceptibles de générer beaucoup de combinaisons possibles), vous pouvez demander à afficher un sous-ensemble d'images suivant la Couleur sélectionnée par le visiteur, comme illustré sur cette page.
- Pour une combinaison spécifique de catégorie de sous-produit. Par exemple si vous vendez un produit hautement personnalisable, vous pourrez indiquer pour chaque combinaison possible quelle(s) image(s) verra le visiteur, comme illustré sur cette page.
Pour utiliser cette nouvelle fonction il faut ajouter toutes les images affichable dans le premier paragraphe de la fiche du produit et choisir le mode "Imagettes", puis ensuite dans la configuration des sous-produit indiquer pour une valeur de catégorie (une couleur, une taille...) ou une combinaison de catégories la liste des images à afficher. Par exemple si vous ajoutez 10 images à un produit qui a des tailles et couleurs personnalisables, vous pourrez indiquer que pour la couleur "Bleu" vous souhaitez que le visiteur voit les images "1, 2, 3", que pour la couleur "Rouge" il voit les images "4, 5, 6" ou encore que pour la combinaison "Rouge/XL" il voit les images "7, 8".
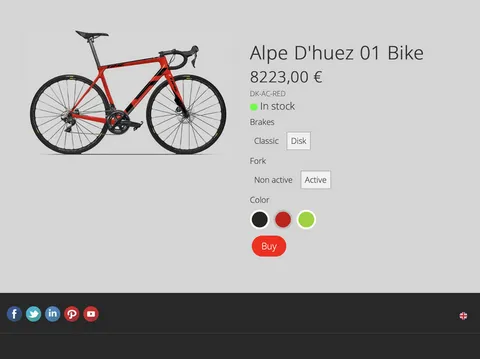
Relooking des fiches produits
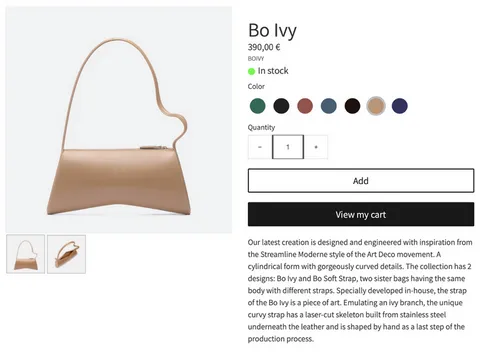
Les informations commerciales d'un produit (prix, taille, type, couleur...) sont désormais affichées à droite de ses images dans un formulaire complètement refondu et parfaitement adapté aux smartphones:
- une présentation moderne avec des photos occupant systématiquement 50% de la largeur de la fiche
- les tailles/types/couleurs sont désormais des boutons cliquables et non plus des listes déroulantes peu pratiques sur les smartphones
- le choix de la couleur d'un produit peut se faire en cliquant directement sur des patchs colorés. Pour cela il suffit de sélectionner la couleur désirée au niveau de la fenêtre des sous-produits. Et pour supprimer une couleur précédemment sélectionnée il vous faudra sélectionner la couleur blanche marquée de la lettre "A"
- le champ quantité peut être modifié facilement par clic sur de larges boutons "+" et "-"
- redimensionnement des boutons d'ajout et de checkout
- lorsque le i-Service commentaires utilisateurs est activé sur le catalogue, la note attribuée à un produit par les clients apparaît sous forme d'étoiles sous son titre
- les badges de réductions (comme par exemple -10%) affichables sur les produits sont au format vectoriel SVG pour un affichage parfait
- Les références de produits et sous-produits peuvent désormais faire jusqu'à 30 caractères (au lieu de 13 auparavant)
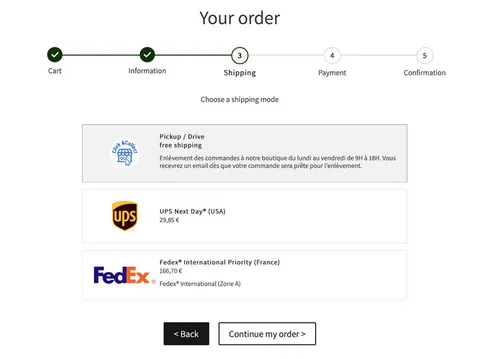
Relooking du choix du mode de livraison
Les icônes des modes de livraison sont désormais au format SVG pour un affichage parfait sur tous périphériques, et la sélection du mode de livraison se fait désormais par clic sur de gros boutons pour une meilleur expérience utilisateur sur smartphones. Par ailleurs les modes de livraison sont désormais affichés par ordre de prix croissant (du moins cher au plus cher) afin de limiter les abandons de panier.
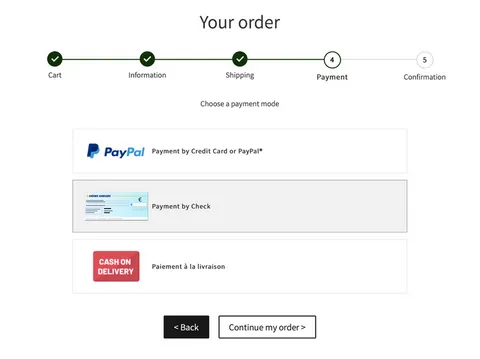
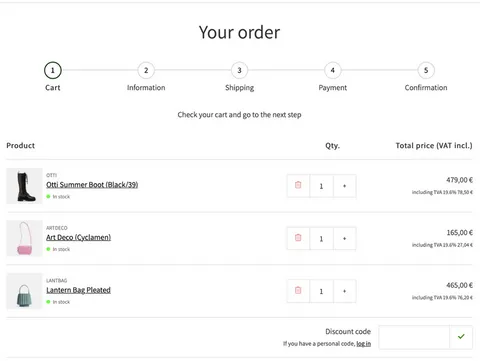
Processus de commande modernisé
De nombreuses modifications ont été apportées aux étapes d'achats en version 10, toutes dans le sens de limiter les abandons de panier :
- L'avancement du processus de checkout est désormais présenté au client par une barre de numéros (aux couleurs personnalisables), ce qui lui permet de savoir clairement où il en est exactement dans son processus d'achat, y compris sur un smartphone (avec TOWeb V9 et inférieur, il ne savait pas à quelle étape il en était).
Il est démontré que ceci limite les abandons de panier. - Le panier affiche moins de données inutiles comme par exemple le prix unitaire mais en présente d'autres plus essentielles comme les imagettes des produits commandés. Un point rassurant pour le client qui rend sa validation du panier plus simple et plus fluide.
- Les quantités des produits présents dans le panier sont bien plus facilement modifiables (notamment sur smartphones) par clics sur de gros boutons.
Mode panier mono-article
Ce nouveau mode de fonctionnement optionnel du panier n'autorise que les achats immédiat d'un seul produit à la fois. Ce mode peut servir pour des boutiques qui vendent des services ou produits qui par leur nature s'achètent à l'unité donc ne nécessitent pas une gestion de panier : œuvres d'art, prestations de services...
Avec ce mode est activé dans les options de configuration du panier, votre boutique en ligne évolue ainsi:
- L'icône du panier n'apparaît plus dans le thème du site
- Les boutons "Ajouter au panier" et "Voir mon panier" des fiches produit sont remplacés par un bouton "Acheter"
- Lorsqu'un bouton "Acheter" est cliqué par le visiteur, il est directement redirigé sur l'étape de checkout pour finaliser sa commande.

Paiement Stripe
Le système de paiement en ligne Stripe est désormais supporté par TOWeb 10. En plus d'accepter les principales cartes bancaires (Visa, Mastercard, American Express) Stripe vous permet aussi d'accepter le paiement par virement bancaire SEPA ainsi que d'autres types de paiements (iDEAL, Afterpay and Clearpay, Alipay, Becs Direct Debit, Boleto, EPS, Giropay, Klarna, OXXO, P24 et Sofort). Ce système de paiement, de plus en plus populaire, est supporté par de nombreux pays et dans de nombreuses devises. Pour que Stripe puisse fonctionner, une version PHP 5.6 ou supérieure ainsi que la librairie "curl" devront être installées sur votre serveur (ce qui est généralement le cas) et votre site devra être sécurisé par HTTPS avec une version TLS 1.2 ou supérieure. En cas de doute ou de problèmes, le test de support PHP de TOWeb V10 vous indiquera si votre configuration respecte bien tous ces critères. Pour plus d'informations suivez également tous nos conseils et recommandations sur comment sécuriser son site.

Paiement Crédit Agricole Up2Pay
Si votre agence Crédit Agricole vous recommande l'utilisation de leur service Up2Pay e-Transactions pour les paiements en ligne de votre site, celui-ci est désormais supporté par TOWeb 10.

Support de PHP 8
Sortie en fin d'année 2020 la version 8 de PHP commence à être de plus en plus installées et utilisées sur les serveurs web notamment en raison de sa grande rapidité (quasiment 20% plus rapide que la précédente version 7.4).
Si votre hébergeur vous propose (ou même vous impose dans les semaines ou mois à venir) d'évoluer vers à la version 8 de PHP ou bien si vous-même désirez utiliser PHP 8 pour améliorer les performances de votre site alors vous pourrez le faire à tout moment et en toute sérénité avec TOWeb 10.
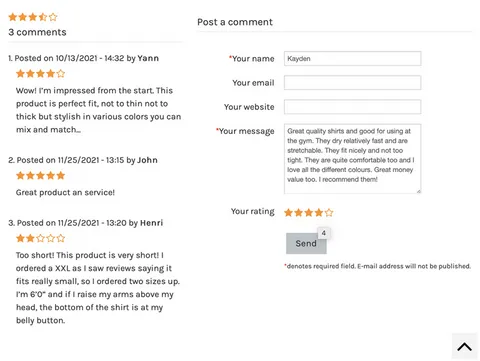
Améliorations commentaires et évaluations par étoiles
La note attribuée par un participant s'affichent désormais dans son commentaire. Les étoiles s'affichent sous forme vectorielle au format SVG pour une présentation parfaite sur smartphones et une couleur désormais personnalisable. Dans les fiches produit la note s'affiche sous le titre du produit avec un lien pour accéder directement aux avis sur le produit. Enfin le formulaire d'ajout de commentaire s'affiche désormais à côté des commentaires et non plus dessous (sauf sur smartphones).
Support du format d'image SVG
Il est désormais possible d'insérer des images au format SVG dans vos pages. Ce format d'image vectoriel s'affiche parfaitement sur tous les périphériques et est généralement bien plus léger que les formats d'images traditionnels. C'est le format d'image idéal à utiliser pour des icônes ou des illustration. La plupart des images fournies avec TOWeb (boutons de partage, drapeaux de langue, badges de réduction...) sont désormais dans ce format. Il est possible de trouver des illustrations SVG facilement sur Internet, ou sur des sites comme https://undraw.co/illustrations.

Fiches avec défilement horizontal en boucle
L'objet "Fiche" dans un paragraphe s'enrichit désormais d'une possibilité de défilement en boucle dans un bandeau horizontal de ses éléments plutôt que d'être tous affichés dans la page. En plus de vous permettre de réduire la longueur de vos pages, cette fonction pourra vous être utile par exemple sur votre page d'accueil lors de la présentation de votre liste de partenaires ou sponsors, pour mettre en valeur la liste de vos nouveaux produits, pour présenter une sélection d'avis utilisateurs, témoignages ou de photos comme dans le second écran du template VillaBella. Le défilement des éléments se met en pause lors du survol à la souris du bandeau et sur les appareils mobile cela s’arrête lors d'un appui.
Liens sur les images du carrousel du thème
Un lien peut désormais être ajouté au niveau de chaque image du carrousel du thème pour permettre l'ouverture d'une page web cible de votre choix, comme par exemple celle d'une rubrique spécifique de votre site ou bien l'adresse d'une page d'un autre site. Cette nouvelle option permet ainsi à un visiteur de votre site non seulement d'avoir une navigation facilité par simple clique sur l'image/information qui l’intéresse lorsqu'elle défile mais facilite également la mémorisation de vos rubriques cibles (pages, catalogues, albums, etc) car celles-ci conservent dans leur thème l'image qui les identifie.

Effets d'apparition de paragraphes décalés
Il est désormais possible d'appliquer un effet d'apparition uniquement sur le contenu d'un paragraphe lorsque ce dernier est positionné à coté de son image d'arrière plan. Cette nouvelle option est accessible à partir de la propriété "Position" d'un paragraphe (option visible uniquement lorsque le paragraphe possède une image de fond). La possibilité d'appliquer un effet d'apparition sur le paragraphe tout entier demeurant toujours possible elle-aussi au niveau de sa propriété "Affichage". Le nouveau template VillaBella par exemple utilise cela sur sa page d'accueil.
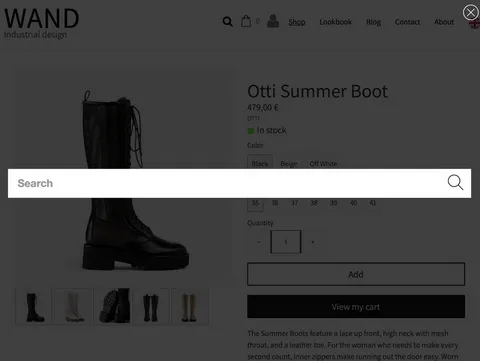
Bouton de recherche responsive hors thème
Afin de permettre d'économiser de l'espace au niveau du design de certains site (y compris sur les appareils mobiles) le champ de recherche de votre site peut désormais apparaître en plein écran après un clic sur son bouton de recherche (représenté par une loupe). Pour activer cela, au niveau de l'éditeur CSS du Thème" et de l’élément "Champ de recherche", il vous suffit d'activer l'option "Bouton de recherche" puis l'option "Afficher le champ de recherche après avoir cliqué".

Image de fond uniquement sur page d'accueil
Une nouvelle option du Thème permet désormais de ne pas utiliser une image de fond dans toutes les rubriques du site mais de l'appliquer uniquement et seulement à votre page d'accueil. Cette option (accessible depuis l'éditeur CSS de l'étape "Thème" au niveau des propriétés "Fond" de l'élément "Site > Page > Contenu de la page > Rubrique > Contenu") vous permet ainsi d'apporter des variations et de nouveaux designs spécifiques à votre page page d'accueil comme par exemple dans le template HomeCare.

Bouton de défilement vers le bas amélioré
Dans les rubriques affichées en pleine hauteur de page, le bouton de "défilement vers le bas" peut désormais être animé (plusieurs fois ou à l'infini) avec un effet de rebond ou de battement (zoom avant/arrière) afin d'attirer l'attention du visiteur à poursuivre sa visite comme par exemple dans le nouveau template VillaBella dans lequel on voit également qu'il est désormais centrée en bas du contenu du paragraphe et non plus centrée au milieu de la page.
Ce bouton ainsi que celui de retour vers le "haut de page" de votre site disposent aussi de plusieurs personnalisations possibles au niveau de leurs styles (bordure carrée, arrondi ou circulaire et couleurs pour l'icone et la transparence de fond) afin de mieux s'adapter à votre thème ou à vos goûts.
Ces 2 boutons de défilements sont activables et personnalisables sur votre site depuis l'écran "Options > Navigation du site" ou bien directement à leur survol en mode édition "Rubriques" (si votre site en dispose déjà).

Navigation fluide dans une même page
Une nouvelle Option "défilement vertical" peut être utilisée au niveau d'un lien lorsque celui-ci pointe vers un autre paragraphe d'une même page, permettant ainsi d'avoir une animation de défilement progressive jusqu'au l'affichage du paragraphe cible. Cette option peut être employée notamment lorsque vous utilisez des paragraphes avec l'option "pleine hauteur" pour permettre une navigation fluide d'écran en écran (vers le bas et/ou vers le haut également) comme par exemple dans une "landing page" (ie. une longue page d'accueil telle que dans le template HomeCare) ou une page web "façon Powerpoint" composée de différents écrans (ie. tutoriels, leçons, formations, exposés, etc).

Accessibilité et référencement améliorés
Les pages de vos sites TOWeb V10 sont désormais optimisée pour afficher un score d'accessibilité de 100% au niveau de Google et améliorer ainsi l'expérience utilisateur de vos visiteurs.
De plus, une nouvelle option vous permet également d'ajouter les fiches produits de tous vos catalogues dans votre fichier sitemap pour améliorer leur visibilité et leur référencement auprès de moteurs de recherches comme Google et Bing.

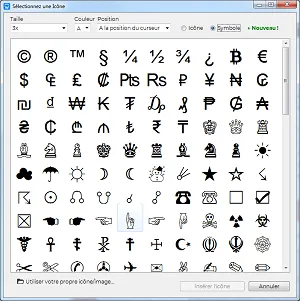
Symboles dans vos textes et vos boutons
Plus de 300 nouveaux symboles sont disponibles dans la fenêtre d'ajout d'icônes (dans une liste séparée de celle des icônes) permettant ainsi d'insérer rapidement dans vos textes et vos boutons/liens des caractères comme par exemple ®, ™, §, № mais aussi des symboles mathématiques, des lettres grecques, des symboles de devises, des cartes à jouer et pièces d'échec, des bulles numérotées ( ❶❷...➀➁ ) et quantité d'icônes complémentaires à ceux déjà existants.

Génération de sites "mobile first"
La plupart des nouveautés de cette version 10 sont destinées à améliorer l'expérience des utilisateurs sur smartphone, et le code HTML et CSS généré à été optimisé dans ce sens.