Displaying Multiple Product Images in a Grid
With previous versions of TOWeb, the multi-image mode of a paragraph offered only two display modes:
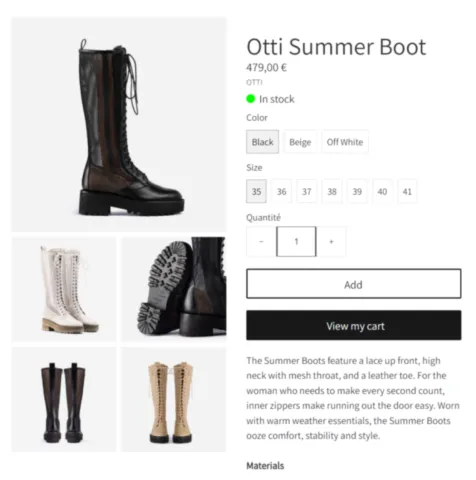
- A classic display with a main image and a selection bar of thumbnails beneath it for switching images.
- An image carousel with a more or less rapid scrolling speed.
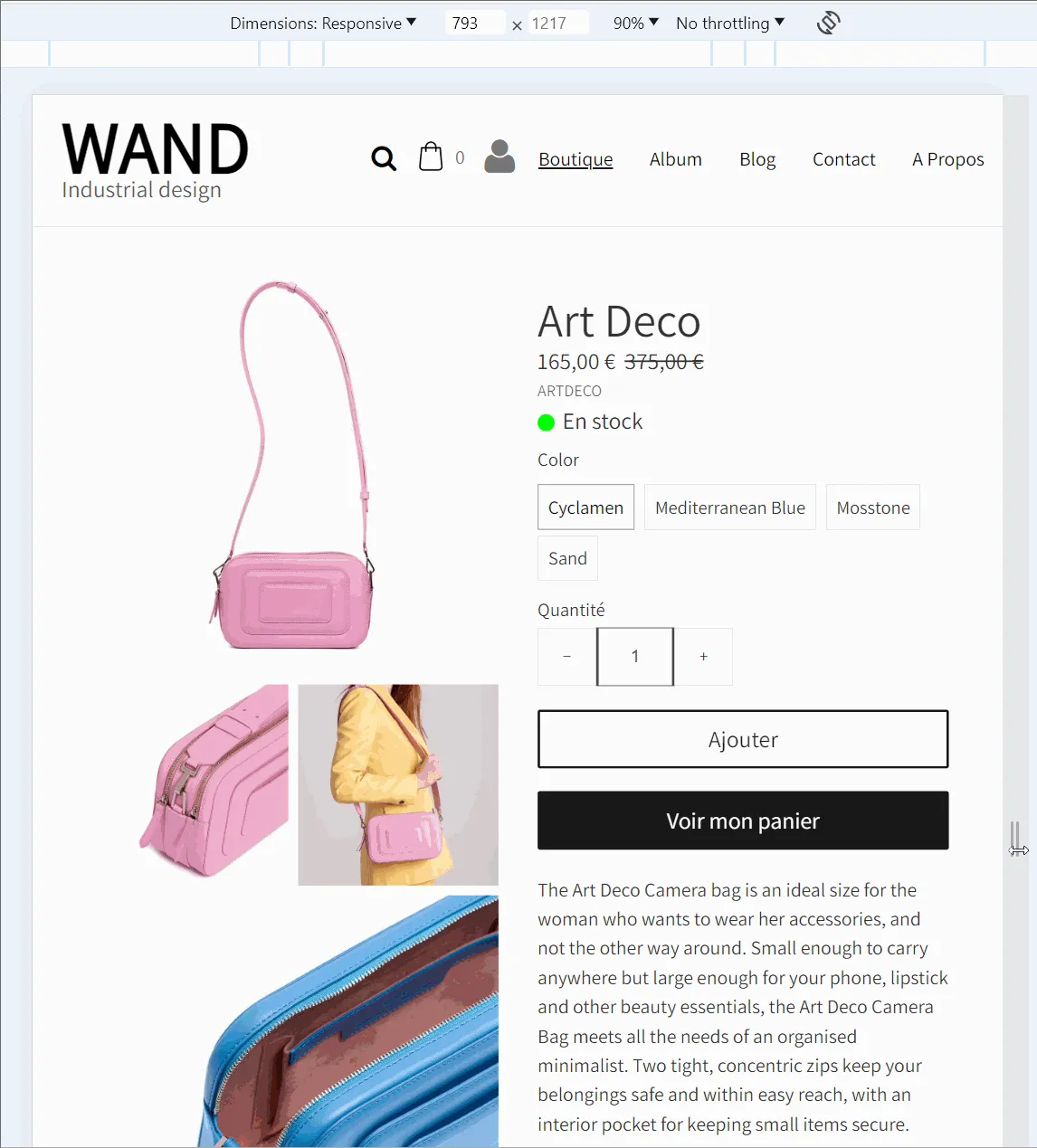
TOWeb version 14 introduces grid display modes that are particularly well-suited for product sheets on e-Commerce sites. Additionally, these display modes transform into modern carousels with swipe handling on smartphones, making your e-Commerce site much more user-friendly for customers!
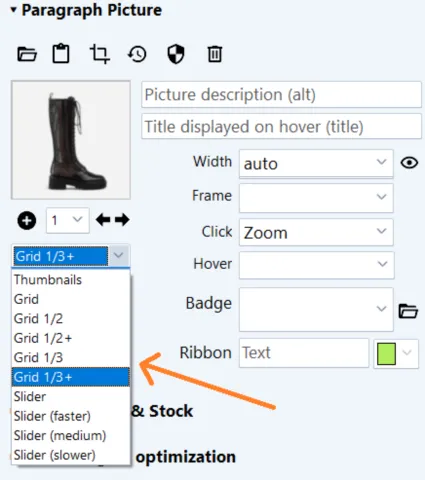
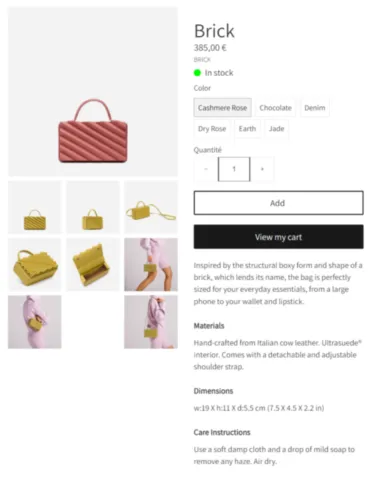
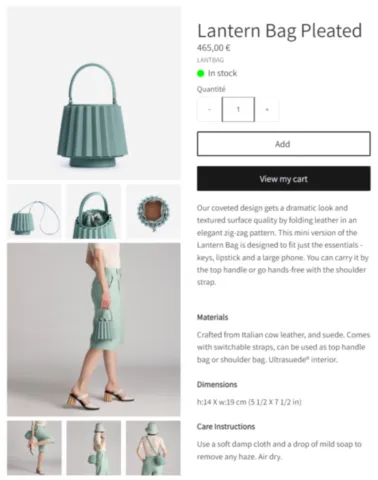
Here is a presentation of the new available display modes, illustrated here with the "WAND" template. The selection of new "grid" display modes is possible on a paragraph with multiple images in TOWeb.