Pictures, Widgets & Multimedia objects
Pictures in paragraphs
From the topics' step of TOWeb, select the topic and paragraph where you want to add your picture. If your paragraph does not have any object yet then just select the Picture ( ![]() ) object from either the list in the left sidebar or from the contextual menu by using a the ( + ) button displayed over your paragraph. If your paragraph already use an object that you want to keep, then add a new paragraph in which you will add your Picture.
) object from either the list in the left sidebar or from the contextual menu by using a the ( + ) button displayed over your paragraph. If your paragraph already use an object that you want to keep, then add a new paragraph in which you will add your Picture.
Once your object is added to your paragraph you may change its position using the different text/object layouts proposed. And you may change the alignment of your paragraphs too by changing their width if you want them to be aligned one next to the other, and move them one before or after the other. And the offset allow to shift the paragraph inside the page (you may use it to center a small width paragraph in a page). If you need multiple images inside a paragraph TOWeb also allows you to do that with different possible presentations.
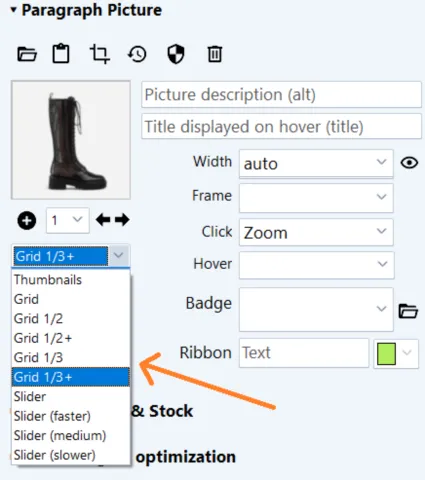
Picture properties
On the left sidebar TOWeb offers you buttons actions to change your image, do a paste of an image present in the clipboard, use the image editor but also the following properties for your image object
- enter a description for your image (tag "alt"). This is important if you want your image to be best indexed by search engines such as Google Images
- optionally specify a title to your image (tag "title"). This title is not really taken into account for SEO. It is more likely to satisfy the user experience by displaying your title in a tooltip when hovering your image (and possibly also as a replacement in case the image is not displayed properly)
- choose the width of your image among the list of sizes proposed by TOWeb
- choose a frame effect that surrounds your picture
- select a click action on image that can either be a zoom or a link to a web page
- add a badge to your image (a small image displayed next your picture). Such image can be useful for instance on a product to show a -20% discount, show that this is something new, etc.
- add a ribbon : a short text displayed over the image on its upper right corner, for example to indicate a promotion or a new version
- apply a zoom or a text overlay display effect when the mouse hovers your picture
- add a badge to your image (a small image displayed next your picture)
- add multiple pictures (see next chapter "Multiple images: mini-album & slide inside a paragraph")

Multiple pictures (grid, mini-album & slide display inside a paragraph)
Use the add multiple pictures ( ![]() ) button to add other images to the same picture object. This function is useful if you want to display different pictures of the same subject (like for instance different view of a product), or create a mini album animated or not inside a paragraph. Pictures will all need to have the same size if you do not want page content to move when navigating from one picture to the other. If you have a least 2 pictures inside the same picture object you can select to display your picture object as :
) button to add other images to the same picture object. This function is useful if you want to display different pictures of the same subject (like for instance different view of a product), or create a mini album animated or not inside a paragraph. Pictures will all need to have the same size if you do not want page content to move when navigating from one picture to the other. If you have a least 2 pictures inside the same picture object you can select to display your picture object as :
- a thumbail : the list pictures appears below the currently selected image and by clicking on a thumbnail image it will be enlarge into the picture object.
- a slider : a animated slide show with adjustable speed. You may define different links for each picture using the "Click action" link button if you want each picture to redirect to different page or selected a "zoom" click action if you want your pictures to be zoomed.
- a grid : only for catalog product images, different grid presentations are also possible from TOWeb 13.
Finally for each image you can set different links using the click action button and choosing link (if you want to open for example another page of your site from this image) or by choosing a hover action so each image enlarged to full screen and overlaid on your page.
Support for Retina images
Whenever possible, TOWeb adds into the source code of your pages, URLs with higher density images for the Retina screens (that is to say screens having pixel densities greater than 1, for example 2x for many smartphones) to display these images "ultra-clean".
For an image of your site to be displayed with high density, you need to provide to TOWeb an image with a size at least twice bigger than what you want to display. If for example in a paragraph you have an image with 300 pixels wide, then the original image that you need to provide have to be larger than 600 pixels to be displayed in Retina mode. An icon symbolizing ( ![]() ) an eye ) is displayed in TOWeb next to the drop list of widths to indicate whether it will be viewable for Retina screens or not.
) an eye ) is displayed in TOWeb next to the drop list of widths to indicate whether it will be viewable for Retina screens or not.
Watermarks on your pictures
TOWeb offers the possibility to add watermarks over all the pictures of your site. A watermark is an overlay text that will contain for example the name of your website or the author name in order to mention your copyright and thus prevent any reuse of your pictures by visitors or web engines.
- if you want your watermark to be applied to all the pictures of your website you need to use the "Watermark your pictures" function located in "Options > Security & HTML"
- or on the contrary, if you only want to apply a watermark to pictures used by a specific topic then you need to do it directly from the topic the following way :
- if positioned on the index page of a catalog or an album, use either the button "
 Watermark your images" located in its "Security" options
Watermark your images" located in its "Security" options - if positioned on a topic page or album/catalog item page, then simply select a paragraph containing an image to directly use the button (
 ).
).
- if positioned on the index page of a catalog or an album, use either the button "
Adding a watermark to images is irreversible, meaning that once applied TOWeb, the only way to undo this action will be to quit TOWeb and close your site without saving any of your changes. If you have saved your changes but want to return back to a previous situation without any watermarks on your pictures, then you will either need to :
- replace one by one all the images of your site using the button (
 ) "Restore original picture " located near each image of your website
) "Restore original picture " located near each image of your website - or restore a backup that contains a previous version of your site without any watermark on your images
Please note that all images already watermarked can not receive a second watermark thereafter. So when you will reuse the watermark feature again, only the last new images recently added to your site will be proposed for a watermark (those that do not have any watermark yet).
Image Optimizations and Formats
TOWeb allows you to add images anywhere in your site in the main standard formats such as jpg, png, gif and webp but also offers you automated optimizations available in the "Publish > Performance" screen. Depending on the number of photos you have on your site, these options can significantly reduce the size of your site (up to almost half) and also improve the display speed of your pages as well as the SEO of your site.
WebP images to speed up your web pages
Developed by Google, the WebP format allows you to compress images without loss of quality while significantly reducing file sizes compared to other formats such as PNG or JPG. Recommended by Google, this modern format is becoming an essential standard for optimizing website performance.
TOWeb has supported this format since version 9 of 2020 by keeping by default your "fallback" images, that is to say the original versions of your images (in JPG or PNG format, for example) to display them in the event of browser incompatibility with the WebP format.
Since this format is now supported by all modern browsers (Chrome, Firefox, Edge, Safari, Opera), TOWeb also offers (from a version 13.03 or higher) a second option located in the "Publish > Performances" screen allowing you to convert all the images on your site exclusively to WebP format, without keeping the "fallback" images. Here are the advantages and disadvantages of using this option:
Advantages of Using WebP Exclusively
- By keeping only the WebP format, storing, publishing, and hosting all the "fallback" images is no longer necessary. Your site occupies much less space, both locally on your computer and on the hosting server, and will publish faster (except the very first time because cleaning and deleting all unnecessary fallback images on your web server may take time depending on their number).
- The WebP format offers better compression than traditional formats like JPG, PNG, or GIF, reducing the size of images by 30-50% while maintaining comparable quality.
- A typical webpage containing several images will have significantly reduced loading times, improving both user experience and Core Web Vitals scores.
- Google favors fast websites. By using WebP, you increase your chances of achieving a higher ranking in search results.
- Without fallbacks, all users see the same images with the same optimized performance.
Disadvantages of Using WebP Exclusively
- Some outdated browsers (older versions of Safari or Internet Explorer) do not support WebP. If a significant portion of your audience still uses these browsers, it may not be suitable to enable this option for now.
- Once files are converted and original versions deleted, reversibility is complex. Therefore, make sure to back up your site before enabling this option in case you need to revert later.
Progressive JPEG
TOWeb allows you to convert all the images on your site to the "Progressive JPEG" format. This format not only allows you to obtain smaller files than standard JPGs but also to display them progressively during their download (unlike the normal JPG format which requires the complete download of the image before to be displayed). You can adjust the desired quality percentage, knowing that the smaller this value, the smaller the file size of your images will be. A high value (around 90% or so) is generally recommended so that the sharpness of your photos is only very slightly degraded and remains almost imperceptible to the human eye.
Lazy-loading
The Lazy-loading technique allows you to display a web page more quickly by only downloading images when they are visible. Initially, each page of your site will load and be displayed faster by only displaying the first visible images, the other images being downloaded only when necessary, as visitors scroll through your pages when they appear. We advise you to activate the "native" lazy-loading option to use the behaviour supported by modern web browser, but depending on your needs or preferences, you can also deactivate lazy-loading or use the "script" option to have the same effect regardless of the web browser used.
Icons inside your texts
When edition a Title or a Text use the icon button ( ![]() ) to insert, modify or delete any icon. TOWeb offers a list of icons with size proportional to the font size used on your website that you can colorized but you can browse and add your own icon file if you have one. Icons can be add anywhere inside your text including in link buttons.
) to insert, modify or delete any icon. TOWeb offers a list of icons with size proportional to the font size used on your website that you can colorized but you can browse and add your own icon file if you have one. Icons can be add anywhere inside your text including in link buttons.
Albums
To create an album click on the Add a new topic button ( ![]() ) located on the top toolbar and then the Album (
) located on the top toolbar and then the Album ( ![]() ) type of topic. Add and select your images to the list, enter a short name for your album (used in your menu) before to click on the button "Add the new topic to my website".
) type of topic. Add and select your images to the list, enter a short name for your album (used in your menu) before to click on the button "Add the new topic to my website".
Your album is made of an index page containing all your pictures and pages (1 per pictures) with pictures displayed in larger size and their titles / comments.
If you want to add, delete or change the orders of your pictures inside an album you can do it from the contextual menu "Modify" displayed when hovering a picture. And the Arrange ( ![]() ) screen allows you move your picture by drag'n drop to easily change their order.
) screen allows you move your picture by drag'n drop to easily change their order.
You can also create mini-albums or sliders inside a paragraph.
Videos
From the topic step of TOWeb select the topic and paragraph where you want to add your picture. If your paragraph does not have any object yet then just select either the HTML5 Video ( ![]() ) or YouTube Video (
) or YouTube Video ( ![]() ) or Vimeo (
) or Vimeo ( ![]() ) or a TikTok (
) or a TikTok ( ![]() ) object from either the list located in the TOWeb's left sidebar or from the contextual menu "Modify" displayed over your paragraph.
) object from either the list located in the TOWeb's left sidebar or from the contextual menu "Modify" displayed over your paragraph.
For a TikTok video you need to use the "Embed" button located next to the video on TikTok.com and then click on the "Copy code" button. Once this is done, then return to TOWeb to use the "Paste" button located next to the "Code" field of your TikTok object.
If your paragraph already use an object that you want to keep, then add a new paragraph (that will contain your Video object) and move it before or after the other paragraph.
Once your object is added to your paragraph you may its position using the different text/object layout proposed. And you may change the alignment of your paragraphs too by changing their with if you want them to be aligned one next to the other, and move them one before or after the other.
Then enter or copy/paste the URL of your video. In case of an HTML5 video, 3 different video formats are accepted (MP4, WebM and OGV) and you will need to fill out at least one URL.
You can also use YouTube Shorts videos but due to the vertical format (format 9:16) of these videos, we advise you to integrate them into paragraphs with reduced width and offset to center them in your page or to align several videos/paragraphs between them in order to obtain an optimal display of your content on all types of screens.
Google Maps & Leaflet OpenStreetMap
From the topic step of TOWeb select the topic and paragraph where you want to add your picture. If your paragraph does not have any object yet then just select the Google Maps ( ![]() or
or ![]() ) Object from either the list located in the TOWeb's left sidebar or from the contextual menu "Modify" displayed over your paragraph. If your paragraph already use an object that you want to keep, then add a new paragraph (that will contain you Google Map object) and move it before or after the other paragraph.
) Object from either the list located in the TOWeb's left sidebar or from the contextual menu "Modify" displayed over your paragraph. If your paragraph already use an object that you want to keep, then add a new paragraph (that will contain you Google Map object) and move it before or after the other paragraph.
- Since June 22nd, 2016, Google requires the use of an API key for the maps. If your website is not correctly displaying your maps and/or if you are not using any API key yet then you may want to check the Google Services.
- The Google Maps service imposing constraints as well as problems reported by many users (such as that of a too limited operation in its free version or the obligation to give its credit card number even for free use) you are advised to use the free alternative of Leaflet maps.
Leaflet OpenStreepMap
To obtain the longitude and latitude of a place, proceed as follows:
- Open the Google Maps or OpenStreetMap page and make a search for the desired address
- Then click on the precise point of your address to display all the information of this place. The latitude and longitude in there are the 2 decimal numbers separated by a comma.
- Manually enter or "copy" both the latitude & longitude before to paste" them inside the latitude and longitude fields of TOWeb.
Google Maps
Once your Google Maps object is added to your paragraph you need to fill out the "Map center" and "Markers" fields.
- Map center : enter an address as plain text or as latitude & longitude (comma separated). If you leave this field empty the map will be centered on the first marker. For more information plaase check the Google Maps help page.
- Markers : enter one address per line and optionally add a comment after the address with the colon ( : ) character (comments only work in dynamic maps).
Examples :
Paris, Texas
Paris, Texas : I live here !
33.6608333 , -95.5652778 : I work here !
Then select the type of view and zoom level you want for your map as well as its width & height to best fit in your paragraph and page.
Twitter/X Widget
From the "Topics" step of TOWeb, select the topic and the paragraph where you want to add your Twitter Widget. If your paragraph does not have any object yet then simply select the object ( ![]() ) Twitter Widget either from the "Object" list located in the left sidebar of TOWeb, or from the context menu "Modify" displayed over your paragraph. If the paragraph already has an object that you want to keep, then add a new paragraph (with or without text) in which you will add your Twitter Widget and then move this new paragraph to the desired location and width inside your page.
) Twitter Widget either from the "Object" list located in the left sidebar of TOWeb, or from the context menu "Modify" displayed over your paragraph. If the paragraph already has an object that you want to keep, then add a new paragraph (with or without text) in which you will add your Twitter Widget and then move this new paragraph to the desired location and width inside your page.
You will be asked to enter the desired URL, meaning the Twitter web page (starting with https: /twitter.com/ + twitter account name) containing the tweets feed that you want to integrate into your web page. Since Twitter messages are usually of secondary importance, it may be best to place your Twitter Widget object in a sidebar panel rather than a normal paragraph of your page.
Chart object
The Chart object allows you to display data in different graphics and styles. From the "Topics" step of TOWeb, select the topic and paragraph where you want to add your object ( ![]() ) Chart. If your paragraph does not have any object yet then simply select the Chart object either from the "Object" list located in the left sidebar of TOWeb or from the context menu "Modify" displayed over your paragraph. If the paragraph already has an object that you want to keep, then add a new paragraph (with or without text) in which you will add your Chart and then move this new paragraph to the desired location and with inside your page.
) Chart. If your paragraph does not have any object yet then simply select the Chart object either from the "Object" list located in the left sidebar of TOWeb or from the context menu "Modify" displayed over your paragraph. If the paragraph already has an object that you want to keep, then add a new paragraph (with or without text) in which you will add your Chart and then move this new paragraph to the desired location and with inside your page.
Once your graphic object added to your paragraph, you can choose between 6 different chart types:
- Line
- Bar
- Radar
- Polar area
- Pie
- Doughnut
with for each chart, customization options such as for example the choices of colors, of displaying or not a grid, a legend or an animation (animations only appear at first display when the page is loaded). Below are some examples of possible results you can obtain :
Exemple 1 : Bar
Exemple 2 : Radar
Exemple 3 : Lines
Exemple 4 : Pie
Countdown & time counter objet
TOWeb allows you to show inside your pages a time counter that either works as a countdown timer or as a counter of the elapsed time since the date & time of the event you specify. Once the date and time of the event is reached you can either display a message, or leave the counter to run and display the elapsed time since the event.
From the "Topics" step of TOWeb, select the topic and the paragraph where you want to add your object ( ![]() ) Time Counter. If your paragraph does not have any object yet then simply select the Time Counter object either from the "Object" list located in the left sidebar of TOWeb or from the context menu "Modify" displayed over your paragraph. If the paragraph already has an object that you want to keep, then add a new paragraph (with or without text) in which you will add your Time Counter and then move this new paragraph to the desired location and with inside your page.
) Time Counter. If your paragraph does not have any object yet then simply select the Time Counter object either from the "Object" list located in the left sidebar of TOWeb or from the context menu "Modify" displayed over your paragraph. If the paragraph already has an object that you want to keep, then add a new paragraph (with or without text) in which you will add your Time Counter and then move this new paragraph to the desired location and with inside your page.
Once your counter object added to your paragraph, you can then set the date & time of your event, choose whether to show or not the counter in days/hours/minutes/seconds, customize the colors, the dimensions and its behavior after the date of event.
Example 1 : coundown in days, hours, minutes and seconds until the 2023 new year day.
Example 2 : elapsed time in days and hours since November 1st, 2020.
Plan & Price
The Plan & Price ( ![]() ) object allows you to display one or more characteristics sheets with prices and possible links to your various products or services. The presentation of cards is customizable (style, color, ...) and a specific enhancement can also be applied to highlight a particular card for example to indicate it as recommended.
) object allows you to display one or more characteristics sheets with prices and possible links to your various products or services. The presentation of cards is customizable (style, color, ...) and a specific enhancement can also be applied to highlight a particular card for example to indicate it as recommended.
- At vero eos
- Aliquam facilisis purus
- Fusce condimentum
- Ut non libero
- Consecte adiping elit
- At vero eos
- Aliquam facilisis purus
- Fusce condimentum
- Ut non libero
- Consecte adiping elit
- At vero eos
- Aliquam facilisis purus
- Fusce condimentum
- Ut non libero
- Consecte adiping elit
Card
The Card ( ![]() ) object allows you to highlight one or more photos with the possible presence each time a title and/or description and link. Its use can be multiple and varied as needed, for example for the display of a trombinoscope (as below) or a page for presenting photos, albums, product catalogs, etc.
) object allows you to highlight one or more photos with the possible presence each time a title and/or description and link. Its use can be multiple and varied as needed, for example for the display of a trombinoscope (as below) or a page for presenting photos, albums, product catalogs, etc.
Jane Smith
Elementum ornare sapienJohn Doe
Officia deserunt mollitiaDolores Kilgore
Mauris vitae bibendumAn "Overlay text" option allows you to show your text no longer beside the images but superimposed over your images when hovered. An animated appearance effect of your text can also be chosen in this case.
Percentage
The Percentage ( ![]() ) object allows you to display one or more percentages with a gauge in order to highlight them. This object can be particularly useful for example when you want to highlight certain characteristics of your products, or the progress of different aspects of a project, or the skill levels achieved in different areas, and so on.
) object allows you to display one or more percentages with a gauge in order to highlight them. This object can be particularly useful for example when you want to highlight certain characteristics of your products, or the progress of different aspects of a project, or the skill levels achieved in different areas, and so on.
Quality
Price
Style
Key Figure
The Key figure ( ![]() ) object allows you to display one or more key figures of your company or project to highlight them.
) object allows you to display one or more key figures of your company or project to highlight them.
You can add a unit next to each value (for example: %, °C or °F, mph, ...) and set animation that increases each values by indicating the duration of the animation upon the first appearance of your key figures on the page.
It is also possible to choose another presentation that "Horseshoe" by selecting the style: "Icon". Using this style will allow you to add an icon of your choice (either among those predefined or your own image) to each key figures.
15
Projects124
Employees97
SkillsNote
The Note ( ![]() ) object allows you to display a message in a colorful "Post-it" way inside a page of your site. Depending on your needs you can enter a title and/or text and/or author using different display options (inclination, colors, pins, ..). This object can be particularly useful for example in these cases:
) object allows you to display a message in a colorful "Post-it" way inside a page of your site. Depending on your needs you can enter a title and/or text and/or author using different display options (inclination, colors, pins, ..). This object can be particularly useful for example in these cases:
- when you have quotes
- when you want to highlight an essential point of your page such as an important tip, a help text, a conclusion, ...
- or by using several "Notes" placed next to each other and below the others in order to "simulate" the view of a desk on containing all the important things to know about a product, a project, etc.
Responsive website creation software
Responsive website creation software
Timeline
The Timeline ( ![]() ) object lets you display events linearly and chronologically in a vertical chart. The timeline can contain "milestone" to classify/group your events according to your needs (for example by day, month, project, etc) and your messages can be displayed with different styles depending on where they are placed on the left or on the right. Depending on your needs, TOWeb also offers you various predefined choices for formatting the date/time of each event or the possibility to enter your own personalized text, which can be useful especially in the following cases:
) object lets you display events linearly and chronologically in a vertical chart. The timeline can contain "milestone" to classify/group your events according to your needs (for example by day, month, project, etc) and your messages can be displayed with different styles depending on where they are placed on the left or on the right. Depending on your needs, TOWeb also offers you various predefined choices for formatting the date/time of each event or the possibility to enter your own personalized text, which can be useful especially in the following cases:
- when you do not want to display dates but for example project names especially for your milestones or have a subtitle to your events instead
- if you want to display not a date but a period such as "Holidays from March 9 to 19" or "Renaissance Period" or display any kind of customized date such as "Yesterday", "D-1", "2000 years BC.", etc
- if you want to use the chronological timeline just to present the different steps of a procedure (step 1, step 2, ...) without necessarily showing any notion of date but a simple timeline procedure to follow.
Note: if you want to create a Timeline from an iCalendar (ics) file you can do it by adding a new topic to your site with a "Calendar / Schedule" type.
Happy Valentine day
14/02/2018
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Happy birthday
05/02/2018
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
More...- February 2018
Happy new year
01/01/2018
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.

- January 2018
Example #2: Exchange of messages chronologically displayed by hour
- Yesterday
- 1
16:33
John Doe
Lorem ipsum dolor sit amet.
- 2
16:34
Jane Smith
Ut enim ad minim veniam.
- Today
- 3
17:33
John Doe
Consectetur adipisicing elit.
Rating
Te Rating ( ![]() ) object allows you to display one or more reviews with comments & rating stars as a list or in a slider for automatic scrolling. These comments can be yours for example in the context of an article you wrote about a product you tested or user reviews previously collected and selected via a form on your site.
) object allows you to display one or more reviews with comments & rating stars as a list or in a slider for automatic scrolling. These comments can be yours for example in the context of an article you wrote about a product you tested or user reviews previously collected and selected via a form on your site.
The "Max." parameter allows you to specify the maximum rating value among the following choices: 3 stars, 5 stars or empty. If you choose Max = 5 stars and set a value of 4 stars you will have 1 extra "empty" star displayed (see example 1) and same principle applies of full+empty stars also applies for Max = 3. On the contrary, if you do not want any extra empty stars to be displayed at all, you will need to set the Max field to the empty choice.
The "Quote" parameter allows you to change the style of parenthesis of your messages / comments. If you choose not to use it you will have more freedom in the content of your text (for example if you want to add another information like a date and so place your own parenthesis exactly where you want) and you will also obtain a different display style by using a 2nd color.
For each evaluation, you have the possibility to add an image (like for example a photo of the author like in example 2). If you use images, the left or right alignment will show your images as icon (ie small and square format) but if you choose a centered alignment then your image will be displayed as thumbnail (ie small size but larger than the icon and respecting the original proportions of your image).
Example 1: Column display (260px) with stars at the end
Example 2: One-line display (100% width) with images and large stars
Other objects and widgets
See also the i-services for objects such as blogs, web forms, polls and mailing list.
For other objects not proposed by TOWeb as well as for adding scripts and HTML lines of code inside your page,
you'll need to use the TOWeb Scripts Fields.