What's New in TOWeb V10
New website templates
Most of the new E-COMMERCE features of version 10 are exploited by both the new site templates Wand and BikeProd and other majors features are used in VillaBella and HomeCare. All these site templates can be visited as a demonstration, but also used to start your new website.
Have a nice tour!
Customer accounts
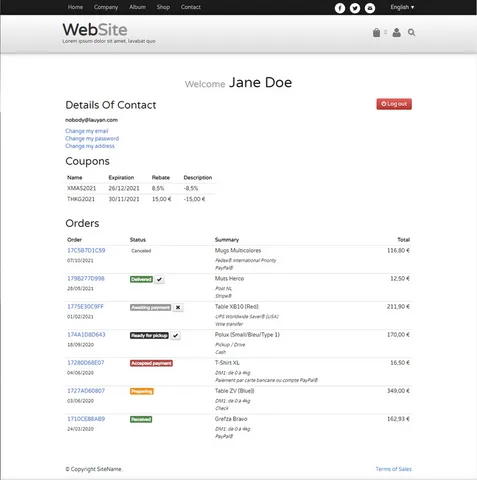
When shopping from your e-commerce site, your customers can now create or connect to their customer account. The creation of an account is not mandatory, they can continue to shop as a guest. Registered customers will have a history and a follow-up of all their orders, and will be able to cancel them or to notify you upon their good delivery. You'll be able to create individual user coupons for registered users from the Back-Office of your site, and follow the total amount of purchased by your customers. The size of the button in your theme can be adjusted in the "size" field located in the "Font" tab and its margins in its "Box" tab to better adapt to your theme.
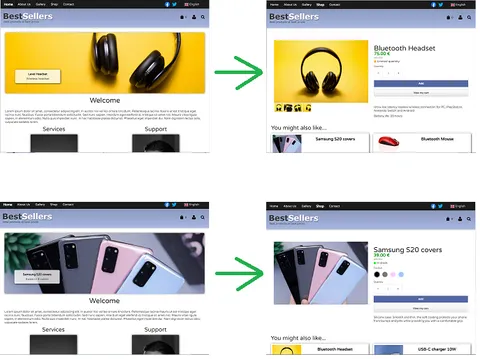
Images by sub-products
It is now possible to display a subset of images specific to the sub-product selected by the visitor and this can be done in two different and complementary ways:
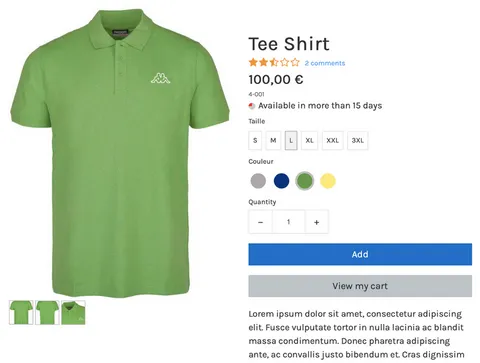
- For the values of a sub-product category. For example if you sell t-shirts for which the visitor can choose Size, Type and Color (three categories likely to generate many possible combinations), you can ask to display a subset of images according to the Color selected by the visitor, as illustrated on this page.
- For a specific combination of sub-product category. For example if you are selling a highly customizable product, you will be able to indicate for each possible combination which image(s) the visitor will see, as illustrated on this page.
To use this new function, you must add all the images that can be displayed in the first paragraph of the product sheet and choose the "Thumbnails" mode, then in the configuration of the sub-products indicate for a category value (a color, a size ...) or a combination of categories the list of images to display. For example if you add 10 images to a product which has customizable sizes and colors, you can indicate that for the color "Blue" you want the visitor to see the images "1, 2, 3", that for the color "Red" it will be the images "4, 5, 6" or that for a combination "Red / XL" it will be the images "7, 8".
New product pages
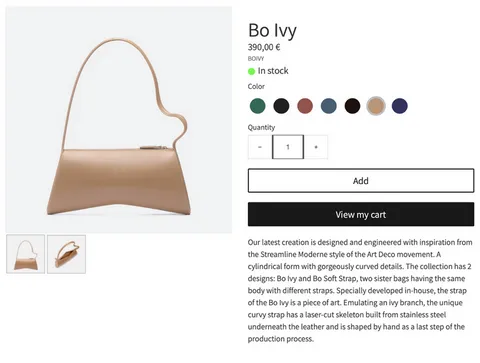
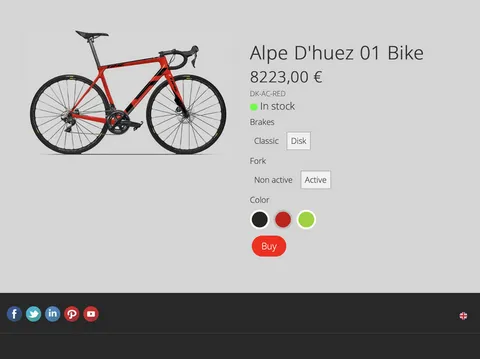
The information of a product (price, size, type, color, ...) are now displayed aside its pictures in a layout perfectly displayed on smartphones:
- a modern presentation with bigger pictures
- sizes/types/ colors are now clickable buttons and no longer inconvenient drop-down lists
- the choice of a product color can be done by clicking directly on its colored patches. To do this, simply select the desired color in the sub-product configuration window.
- the quantity field can now be easily modified by clicking on the large "+" and "-" buttons
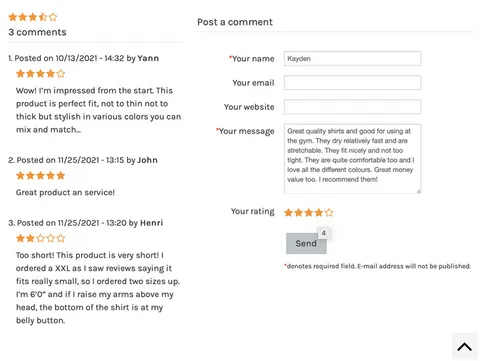
- when the User comments i-Service is activated on a catalog with star rating enabled, the customer rating for a product appears under its title.
- the discount badges are now in SVG vector format for a perfect display
- product and sub-product reference codes can now be up to 30 characters long (instead of 13 previously)
Easier shipping and payment mode selection
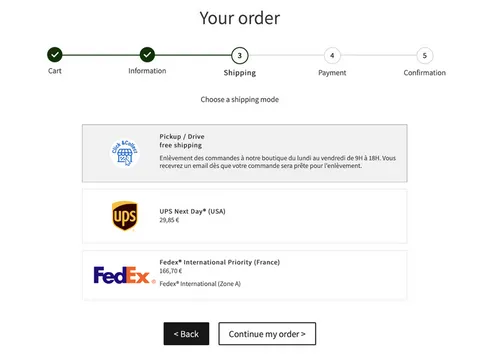
In the checkout page, the icons of the shipping & payment modes are now in SVG format for a perfect display on all devices, and the selection of the shipping & payment mode is now done by clicking on large buttons for a better user experience on smartphones. Also, shipping modes are now sorted by prices (from the cheapest to the most expensive) to limit cart abandonment.
Re-designed checkout process
Many changes have been made to the purchasing steps of a site in version 10, all in the sense of limiting cart abandonment:
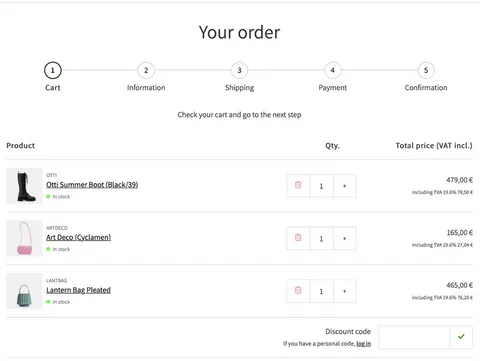
- A progress bar with big step numbers allows the customer to clearly see at what stage he is exactly in the process (especially on a smartphone). This has been shown to limit cart abandonment.
- The shopping cart now displays less unnecessary data such as the unit price, but instead more useful information such as some thumbnails of the products ordered. A reassuring point for the customer when validating the content of its cart.
- The quantities of the products present in the shopping cart can be changed much more easily (especially on smartphones) by clicking on large buttons.
Single-product shopping cart mode
This new optional mode of the shopping cart allow only immediate purchases of one product at a time. This mode can be used for shops which sell services or products which by their nature are purchased individually and therefore do not require any cart management (unique product, services, etc). When this mode is activated in the shopping cart configuration options, your online store evolves as follows:
- The shopping cart icon no longer appears in the site theme
- The "Add to cart" and "View my cart" buttons on the product pages are replaced by a "Buy" button
- When a "Buy" button is clicked, the visitor is redirected to the checkout process

Stripe payment
The Stripe online payment system is now supported. In addition to accepting major bank cards (Visa, Mastercard, American Express) Stripe also allows you to accept payment by SEPA bank transfer as well as other types of payments (iDEAL, Afterpay and Clearpay, Alipay, Becs Direct Debit, Boleto, EPS, Giropay, Klarna, OXXO, P24 and Sofort). This increasingly popular payment system is supported by many countries and in many currencies. For Stripe to work, a PHP version 5.6 or higher as well as the "curl" library must be installed on your server (which is generally the case) and your site must be secured by HTTPS with a TLS version 1.2 or higher. In case of doubt or problems, the TOWeb V10 PHP support test will tell you if your configuration meets these criteria. For more information, follow all our advice and recommendations on how to secure your site.

PHP 8 support
Released at the end of 2020, version 8 of PHP begins to be installed and used more and more on web servers, especially because it's almost 20% faster than the previous version 7.4.
If your host offers or requires you to upgrade to version 8 of PHP to improve the performance of your site, you can do so at any time and complete peace of mind with TOWeb 10.
User comments and star rating improvements
The star rating are now displayed with visitor comments. The stars are displayed as SVG picture for a perfect presentation on smartphones and their color can be customized. In a catalog product page, the note is displayed under the product title with a link to directly access the product reviews. Finally, the form for adding comments is now displayed next to the comments and no longer below (except on smartphones).
SVG images support
It is now possible to insert SVG images into your pages. This vector image format is perfectly displayed on all screen size and is much lighter than traditional image formats. This is the ideal image format to use for icons or artwork. Most of the images provided with TOWeb (share buttons, language flags, discount badges ...) are now in this format. SVG illustrations can be found easily on the Internet, or on sites like https://undraw.co/illustrations.

Cards slider
The "Card" object in a paragraph can now scroll all its elements horizontally. This can be useful when presenting your list of partners or sponsors, to highlight the list of your new products, to show a selection of user reviews, testimonials or photos (example in the VillaBella template).
Theme slider images links
A link can now be set on image of the carousel to open a page of your choice. This new option allows visitors to navigate by just clicking on a carousel picture and simplify the memorization of your topics (pages, catalogs, albums, etc) because they also use this image on their pages.

Appearance effects on shifted paragraphs
It is now possible to apply an appearance effect only to the content of a paragraph when positioned aside its background image. This new option is accessible from the "Position" property of a paragraph (option visible only when the paragraph has a background image). The possibility of applying an appearance effect to the entire paragraph also remains possible from its "Display" property. The new VillaBella template for example uses this effect on its home page
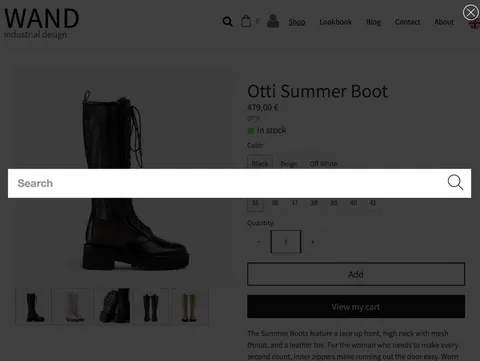
Full screen and Responsive search form
In order to save space in the theme/design of certain sites (including on mobile devices) the search field of your site can now appear in full screen after clicking on its search button. To activate this, go to CSS editor of the "Theme", select the "Search box" element and activate its "Search button" option as well as its "Display the search field after clicking" option.

Background image only on the home page
A new Theme option allows to apply a background image only to the content of your home page.
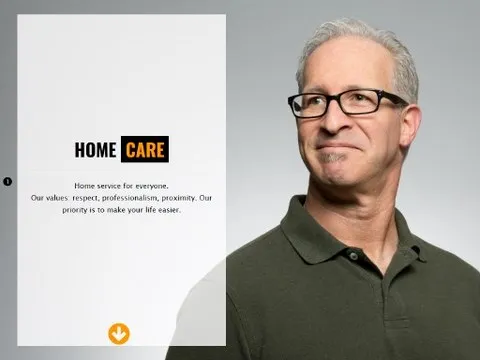
This option (accessible from the CSS editor of the "Theme" step in the "Background" properties of the "Site > Page > Page content > Topic > Content" element) thus allows you to make variations and new designs specific to your home page like for example in the HomeCare template.

Improved scroll down button
In topics starting with a full page height paragraph, the "scroll down" button can now be animated (several times or endlessly) with a bounce or flutter effect (zoom in/out) in order to attract the attention of the visitor to continue his/her visit like for example in the new VillaBella template in which we also see that it is now centered at the bottom of the paragraph content and no longer centered in the middle of the page. This scroll down button as well as the scroll up bottom (returning towards the "top of page") also have now several possible customizations of their styles to better adapt to your theme or taste.

Smooth links navigation
A new option "vertical scrolling" can be used on a link when pointing to another paragraph of the same page, thus allowing to have a progressive scrolling animation until the display of the target paragraph. This option can be used in particular when you use paragraphs combined with the "full height" option to allow smooth navigation from screen to screen when going down or up the page, such as for example in a "landing page" (ie. a long home page such as in the HomeCare template) or a "Powerpoint-style" web page composed of different screens (ie. tutorials, lessons, presentations, ...).

Improved accessibility and SEO
The pages of your sites are now optimized to display an accessibility score of 100% and improve the user experience of your visitors. In addition, a new option also allows you to add the product pages of all your catalogs in your sitemap file to improve their visibility and their referencing to search engines like Google and Bing.

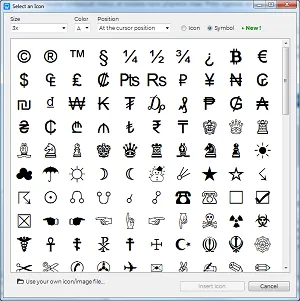
Symbols inside your texts and buttons
More than 300 new symbols are now available in addition to all the existing icons you can add to any paragraphs of your web page.
This allows you to quickly insert characters such as ®, ™, §, № into your texts or buttons/links as well as mathematical symbols, Greek letters, currency symbols, playing cards and chess pieces, numbered bubbles (❶❷ ... ➀➁) and many other type of characters.

"Mobile first" site generation
Most of the new features of this version 10 are intended to improve the user experience on smartphones, and the HTML and CSS code generated has been optimized in this sense.